Los elementos básicos del diseño gráfico forman la base de todo diseño que se aprecie. En esta guía aplicaremos estos elementos al entorno web.
Mediante una pequeña y sencilla teoría y una serie de consejos lograremos que nuestra web tenga un aspecto profesional y funcional.
Tras esta breve introducción comenzaremos con la Guía: elementos básicos del diseño gráfico (Parte 1)
Elementos básicos del diseño gráfico
El punto
El punto es el elemento básico de diseño y la unidad mínima de comunicación. Bien usado aporta una gran capacidad de atracción.
La fuerza de este elemento hace que se emplee con frecuencia en logos e imagotipos, como el de la marca de tabaco Lucky Strike, la red social Pinterest o la cadena de coches BMW.
La línea
La línea puede utilizarse en el diseño web de dos maneras, a simple vista, contrapuestas:
Funciona como separador pero también como conector. Mejorando la legibilidad y organización de los contenidos, sin olvidarnos el dinamismo que aporta al diseño.
Sus atributos más destacables son grosor, longitud, forma, dirección, tipo y color.

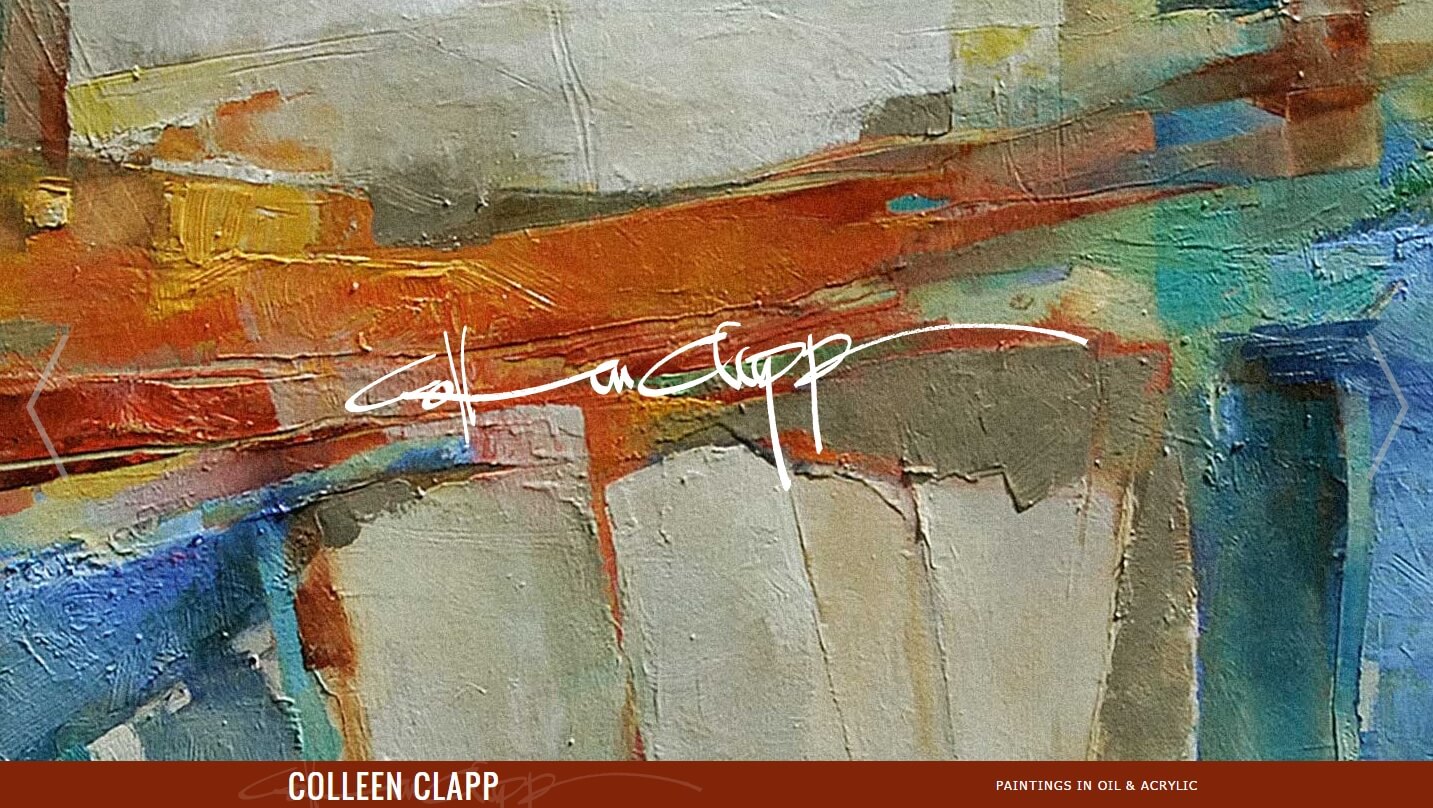
El uso de líneas rectas, puras, induce sensación de orden, pulcritud, precisión… En el ejemplo de abajo se puede observar cómo el diseñador ha matizado ese concepto ubicando unos pocos elementos (menú de navegación, cabecera de sección y firma), contrastándolo con un empleo de tipografía específica.

La forma
La forma, al igual que el resto de elementos webs, es un potente organizador de contenidos. Pueden representarse mediante dos o tres dimensiones y suelen clasificarse en tres grandes conjuntos: formas geométricas, formas naturales y abstracciones.
Las formas geométricas son especialmente utilizadas en el diseño web, aportando una sensación de orden y pulcritud. En las dos imágenes siguientes se puede ver como se ha potenciado este uso:
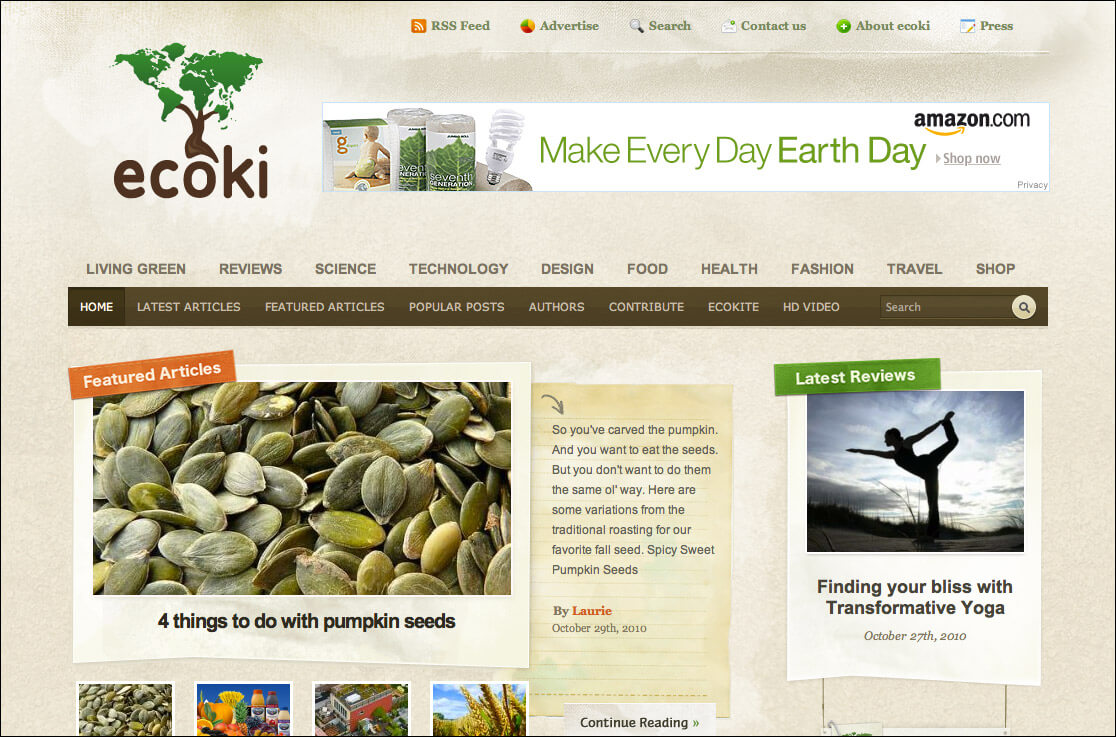
Las formas, como las orgánicas o las naturales, humanizan el diseño. Son muy complementarias a webs con mensaje de ecología, que transmitan cercanía o para el público infantil.
http://www.pampaneo.es/es/
Otro tipo son las formas abstractas, usadas habitualmente en iconos o en señales visuales. También se aplica a elementos más generales como fondos, cabeceras, etc. La forma abstracta tiene una gran carga de creatividad.
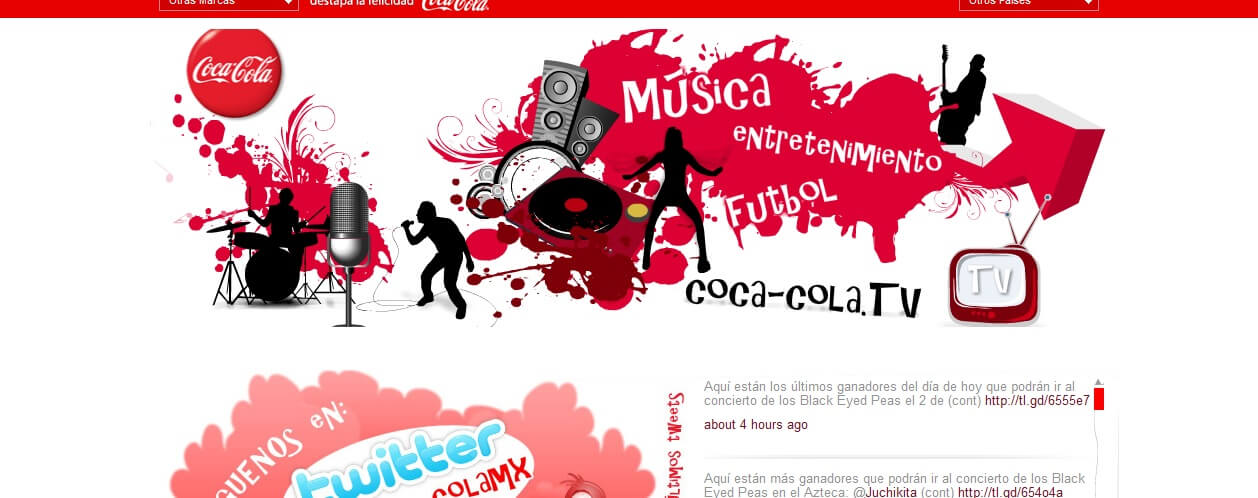
Coca-cola
Textura
Otro de los elementos básicos del diseño gráfico es la textura es uno de los elementos claves del diseño, pudiendo distinguir dos tipos:
- La táctil: este tipo, como el nombre indica, no puede aplicarse al diseño web.
- La visual: se consigue por medio de luces, efectos y sombras.
Desde hace algunos años la textura normalmente aparece en los fondos de las páginas web, aunque es posible aplicarla a cualquier elemento. Puedes buscar en Google “texturas web”, verás como el tipo de páginas que ofrecen texturas prediseñadas es muy alto.
http://www.colleenclapp.com/
Aplicada correctamente a fondos de página los resultados pueden potenciar el diseño inicial.
Como consejo para principiantes o artísticas con estilos sencillos, la textura debería de aplicarse sutilmente.
La textura no solo puede aplicarse con fines estéticos, sino como elemento de identidad.
Y, como decíamos antes, la textura se puede emplear en cualquier elemento de la página:
Tipografía
Iconos
Menú de navegación
Color
Seguramente el color sea uno de los elementos básicos del diseño gráfico más subjetivos, ya que dependen de cada persona. Las sensaciones que transmiten o su significado dependen de factores culturales, genero, educación…no obstante podemos distinguir una serie de tonalidades generales:
Los colores cálidos (desde el rojo al amarillo), suelen considerarse positivos, energizantes y apasionados.
Los colores fríos, del morado al verde, evocan calma, pulcritud o profesionalidad.
Los colores neutros: blanco, negro, gris y marrones, suelen usarse como fondos de contraste para dar mayor énfasis a los colores de la página.
Resumen:
- Rojo: pasión, amor, ira
- Naranja: energía, felicidad, vitalidad
- Amarillo: felicidad, esperanza, engaño
- Verde: nuevos comienzos, abundancia, naturaleza
- Azul: calma, responsabilidad, tristeza
- Púrpura: creatividad, realeza, riqueza
- Negro: Misterio, Elegancia
- Gris: conservador, formalidad
- Blanco: pureza, limpieza, virtud
- Marrón: naturaleza, comestibilidad, confiabilidad
- Tan o Beige: conservador, piedad
- Crema o marfil: calma, elegante, pureza
Hasta aquí bien pero…¿cómo combinamos los colores para utilizarlos correctamente?
Respecto a este tema no hay respuesta correcta. Lo que sí existe son ciertos esquemas de color, que sobre todo al principiante, le ayudarán en esta tarea. Aquí algunos ejemplos.

Paletas monocromáticas
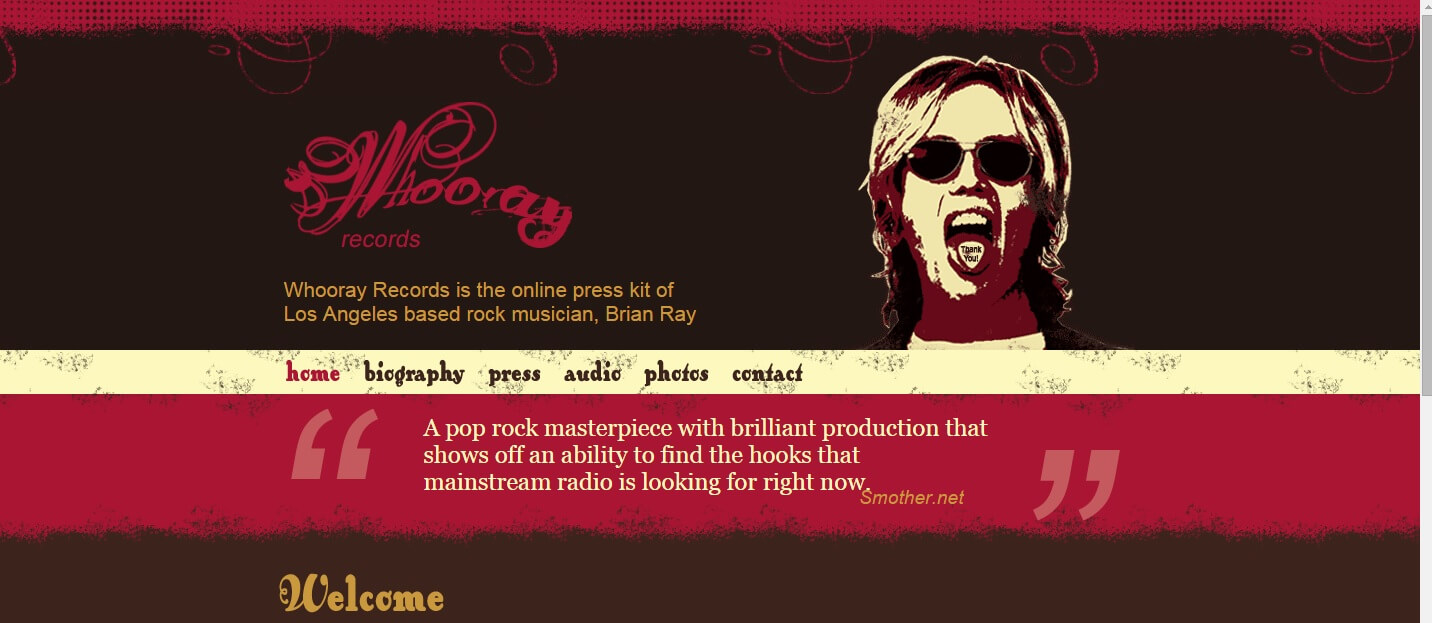
Las paletas monocromáticas se crean eligiendo un color base y alterando su cromatismo, bien por medio del matiz, tono o sombra, para crear el contraste necesario. Suelen ser las más usadas porque dan muy buen resultado rápidamente, aunque pueden pecar de monótonas.
http://www.styiens.com/
Paletas análogas
Las paletas de colores análogos se crean eligiendo los colores cercanos, garantizando una buena armonía. Suele aplicarse el mismo valor cromático, pero rebajándolo por medio del matiz, sombra o tono, para que se acople bien a la web.
Paletas complementarias
A la hora de usar una paleta de colores complementarios hemos de tener mucho cuidado a la hora de seleccionarlos: dos colores complementarios, con un valor de croma alto, puestos uno junto al otro, pueden resultar molestos a la vista.
Para evitarlo podemos reducir el valor cromático de uno de ellos o de los dos por medio de tonos, sombras o matices. Otra forma es utilizar un color de fondo neutro, de esta forma aislaremos a los complementarios.
Paleta de análogos acentuados
Como el nombre indica, es una variación de la paleta de colores análogos. Se añade un color complementario a aquellos.
http://www.uidigital.com/
Paletas triádicas
Las paletas triádicas se forman tomando colores equidistantes de la rueda cromática. Tiene múltiples combinaciones y se complica al utilizar matices, tonos y sombras.
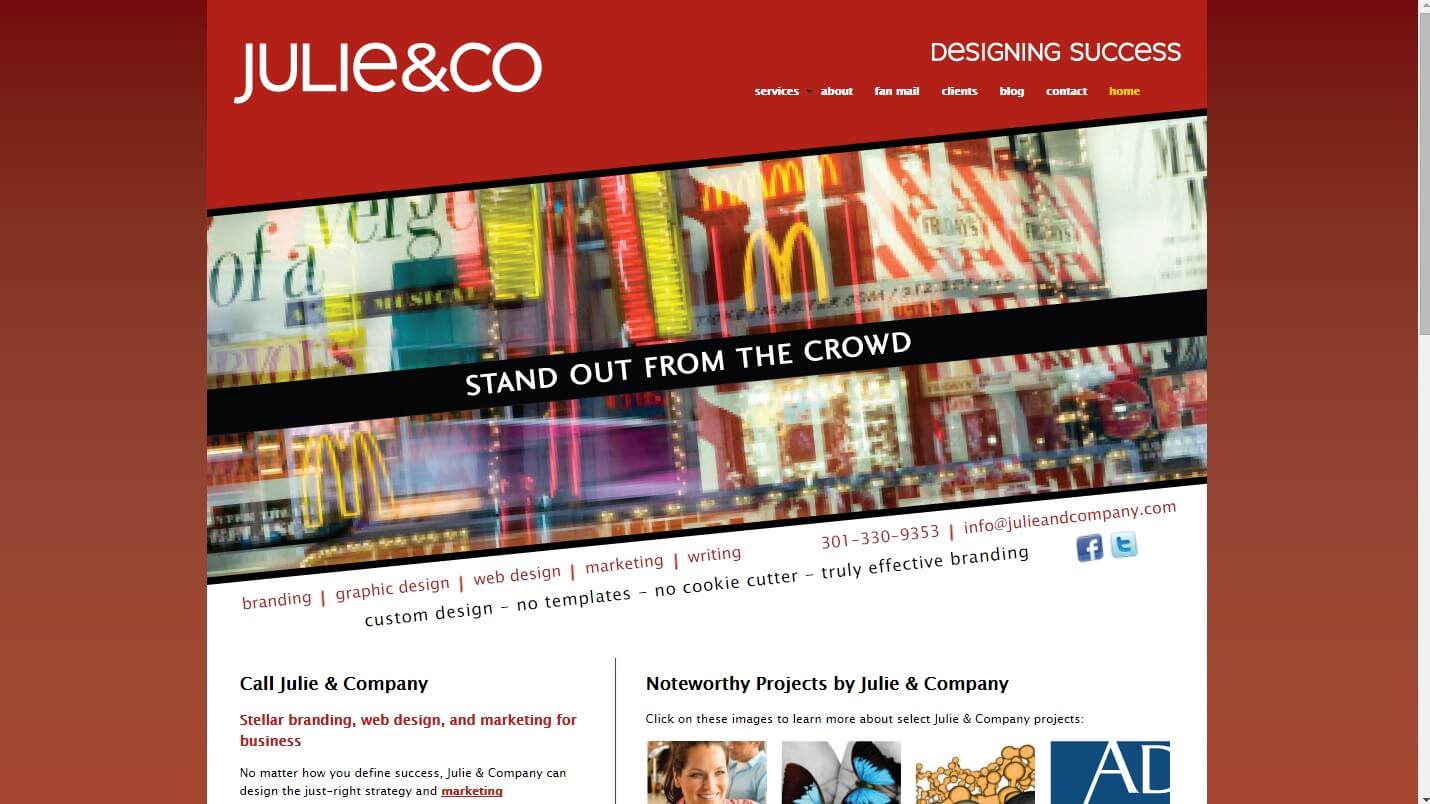
http://julieandcompany.com/
Paletas doble complementarias
Estas paletas, también llamadas tetraédricas, son muy difíciles de implementar. Se trata de usar combinaciones de colores complementarios.
Un consejo para que su empleo sea efectivo, es rebajar ligeramente el valor cromático de los tonos de la base de la paleta (variando el matiz o la sombra) y emplear colores neutros para la tipografía.
Espacio en blanco
El espacio en blanco es otro de los elementos básicos en el diseño web. Juega uno de los papeles más importantes a la hora de la visualización de nuestra web. Mejora la comprensión y legibilidad al tiempo que aporta mayor coherencia al resto de los elementos.
El uso del espacio en blanco es fundamental a pequeña escala, ya que incrementa la legibilidad de nuestros textos y contenidos. Conceptos como leading o interlineado, kerning (separación entre determinados caracteres) y tracking (separación entre carateres;) no son más que aplicaciones del espacio en blanco a nivel de tipografía.
A gran escala resulta primordial para organizar los contenidos en la página de una forma coherente.
El mundo real es un buen lugar para apreciar la importancia del espacio en blanco (o espacio negativo) a la hora de generar contenidos atractivos y comprensibles.
En el mundo real también es importante el uso del espacio en blanco (o espacio negativo) a la hora de producir contenidos comprensibles y agradables.
Apple Store
En la web sucede lo mismo; la idea de blanco induce a sencillez y simplicidad, características que muchas empresas desean transmitir.
Y hasta aquí la primera guía. En unas semanas publicaré la parte 2 de los elementos básicos del diseño gráfico, donde trataré la tipografía, maquetación y estilo responsive.