Las páginas web cumplieron 30 años en 2019. En las últimas tres décadas, han cambiado nuestro mundo como ninguna otra tecnología. Nos ha permitido desarrollar experiencias que nunca hubiéramos imaginado. Como dijo su creador, Tim Berners-Lee, para conmemorar su aniversario: «La web se ha convertido en una plaza pública, una biblioteca, un consultorio médico, una tienda, una escuela, un estudio de diseño, una oficina, un cine, un banco, y mucho más.»
Pero desafortunadamente, también se han desarrollado varios aspectos negativos de la web que nadie podría haber predicho. Como siempre, un gran poder conlleva una gran responsabilidad, y en 2020 más diseñadores y desarrolladores se lo tomarán en serio y se centrarán en arreglar la web.
«Nos vendió la idea de que la web nos uniría«, suspira Haraldur Thorleifsson, fundador y director de diseño de la agencia creativa de servicio completo Ueno. “Pero creo que se hizo lo contrario de muchas maneras. Nos hemos vuelto menos conectados, más aislados. Hemos eliminado toda la emoción y nos hemos centrado exclusivamente en los aspectos funcionales, y me preocupa que, si no comenzamos a relajarnos, nos llevará por caminos peores. Espero que podamos añadir sentimientos a la web y que realmente comience a cumplir la promesa que nos entusiasmó a todos en los primeros días”.
“Espero que podamos añadir sentimientos a la web y que realmente comience a cumplir la promesa que nos entusiasmó a todos en los primeros días.”
-Haraldur Thorleifsson
Para la publicación anual de tendencias de este año, exploramos los avances en diseño y desarrollo que ayudarán a construir una mejor web, ya sea para fomentar la creatividad o implementar la ética. Al mismo tiempo, analizamos tecnologías y procesos de vanguardia que te ayudarán a construir experiencias que destacan y atraen la atención de los usuarios en un mundo ocupado y siempre conectado.
También hemos incluido nuestras predicciones de tendencias de diseño web de 2020 al final de este artículo, para que pueda ver cómo se comparan los años y cómo resultaron nuestras predicciones.
Diseño algorítmico
Cada vez más, el diseño se está automatizando. Sin embargo, eso no significa que los diseñadores web se estén volviendo obsoletos. Los algoritmos pueden ayudarnos a liberar parte de nuestro tiempo, para que podamos usarlo en ser más creativos.
«Una idea que nos ha interesado últimamente es el uso de herramientas personalizadas que van de la mano con la creación de sistemas de identidad», explica Martín Bravo, fundador de Design Systems International, un estudio de diseño técnico que opera en la intersección del diseño y software.
“Estas herramientas tienen el potencial de aumentar el proceso de diseño al automatizar algunos aspectos y al mismo tiempo mantener otros abiertos a la creatividad de los diseñadores. Este enfoque combinado tiene el doble beneficio de liberar a los diseñadores de la carga de realizar un seguimiento de las pautas, liberando tiempo y energía para que se centren en los aspectos creativos, y también para que podamos diseñar sistemas que no serían posibles de ejecutar con las herramientas tradicionales.»
“Este enfoque combinado tiene el doble beneficio de liberar a los diseñadores de la carga de realizar un seguimiento de las pautas, liberando tiempo y energía para que se concentren en los aspectos creativos.”
-Martín Bravo
Martín y su socio comercial, Rune Madsen, autor del libro digital de libre lectura Programming Design Systems, señalan que no todo tiene que ser creado con herramientas como Photoshop, InDesign o Figma. En cambio, podemos diseñar flujos de trabajo que combinen herramientas tradicionales con herramientas personalizadas y específicas del proyecto, permitiendo a los equipos trabajar más rápido y con mejores resultados.
Por ejemplo, cuando el dúo trabajó en un proyecto de identidad para un nuevo negocio de música electrónica en Santiago, Chile, construyeron un generador personalizado para que el equipo de marketing diseñara rápidamente activos promocionales que utilizan su nuevo sistema de marca. Así se mantiene la coherencia en todas las aplicaciones y facilita la carga de los diseñadores para centrarse en los aspectos creativos de la marca.
Diseño especulativo.
Dice Simon Collison, diseñador y director de la conferencia de diseño digital centrada en el futuro New Adventures, la web ya no se siente como un espacio abierto para la creatividad visual e interactiva audaz.
«Este interés me ha recompensado con la creencia de que, si el diseño está dispuesto a evolucionar de manera responsable, tiene mucho que ofrecer en el futuro», explica. “El diseño especulativo es una investigación imaginativa, una oportunidad para idear interrupciones hipotéticas y ver qué pasa si encontramos nuevas señales y nuevas narrativas. Si el futuro es incierto, entonces debemos especular”.
Para Simon, en este enfoque se necesita tener la mente abierta. «En lugar de la obsesión actual del diseño web con los sistemas de diseño de autoservicio, el diseño especulativo mira hacia afuera en busca de sistemas para vivir. El trabajo es innovador y pionero, pero también incluyente: los profesionales están ansiosos por escuchar y aprender de aquellos que podrían beneficiarse o sufrir las nuevas tecnologías. Recientemente en una conferencia centrada en el futuro de Madrid, la mayoría de los oradores se apoyaron en estudios de casos que involucraban a personas comunes y comunidades diversas. Aquí hay un camino más ético e inclusivo hacia la incertidumbre; proyectos dirigidos a un propósito que podrían mitigar el daño y mejorar la vida «.
“Aquí hay un camino más ético e inclusivo hacia la incertidumbre; proyectos dirigidos a un propósito que podrían mitigar daños y mejorar vidas.”
-Simon Collison
Simon reconoce que existe una preocupación legítima en el campo, a medida que más diseñadores entran y potencialmente «gentrifican» el diseño especulativo, que se malinterprete y abarate, empaquete y comercialice como Design Thinking. Pero como ex artista, se siente atraído por esta práctica multidisciplinaria.
«Ofrece un nuevo espacio abierto para que los profesionales digitales y de datos colaboren con artistas, arquitectos, escritores, actores, etc.», explica. “Esto genera prototipos para nuevas experiencias que producen conversaciones valiosas en las que todos son partes interesadas, no solo aquellos que utilizarán o se verán afectados por las nuevas tecnologías. Aquí hay una innovación inclusiva que detecta problemas de forma rápida, destacando las consecuencias no deseadas antes de que causen daño. Así es como ponemos en práctica la ética, y si se lleva a cabo con cuidado, este trabajo puede cambiar el mundo para mejor”.
El proyecto del siguiente vídeo, prevé una estación de carga inteligente para automóviles eléctricos. Se ilustra por qué el trabajo especulativo es útil para mitigar los daños e implementar la ética tempranamente:
Aprendizaje automático en el navegador.
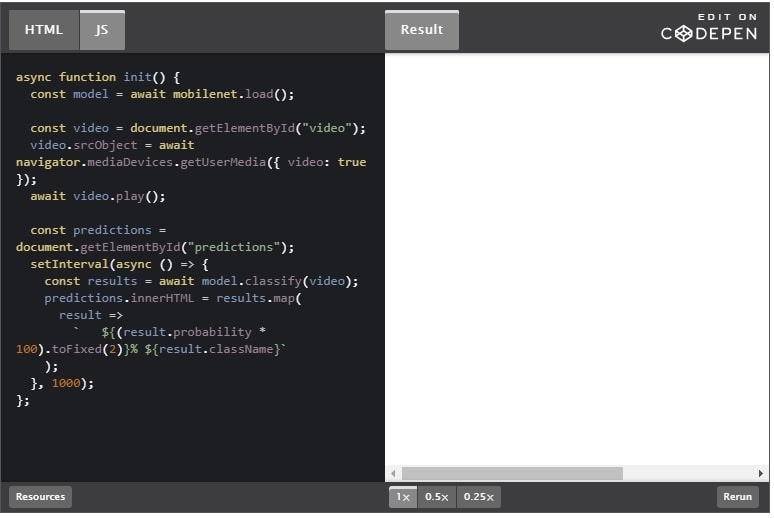
Ha habido mucha expectación en torno al aprendizaje automático en 2019, y lenta pero constantemente también está entrando en el mundo del desarrollo front-end. Eleanor Haproff, entusiasta del desarrollador y el aprendizaje automático, señala cómo las bibliotecas como TensorFlow.js y Brain.js han hecho realidad el aprendizaje automático en el navegador.
«El navegador es un gran lugar para utilizar el aprendizaje automático», encuentra. «Es muy fácil de acceder, funciona en todos los dispositivos y es altamente interactivo con acceso a la cámara, micrófono, GPS, texto, entradas de mouse y más. Los datos de estas entradas se pueden ejecutar a través de un modelo de aprendizaje automático para mejorar las aplicaciones y agregar nuevas funciones «.
El sitio aijs.rocks, construido por Eleanor junto con Asim Hussain y Osama Jandali, muestra una serie de divertidas y creativas aplicaciones, que ejecutan el aprendizaje automático en el navegador, como Deep Drum para generar patrones de batería y Teachable Machine, donde puedes enseñar a una máquina a reconocer imágenes y reproducir sonidos.
Además de la naturaleza altamente distribuida e interactiva del navegador, ejecutar el aprendizaje automático del lado del cliente tiene beneficios adicionales.
«Es menos trabajo para los desarrolladores de aplicaciones, ya que no tienen que manejar el procesamiento de datos del usuario«, señala Eleanor. «Por ejemplo, esta aplicación explícita de verificación de contenido lo revisa directamente en el dispositivo de un usuario. Además, no enviar los datos del usuario al servidor tiene implicaciones importantes para la privacidad, lo cual es particularmente relevante para el procesamiento de datos confidenciales, como en aplicaciones enfocadas a la salud”.
“Además, no enviar datos del usuario del lado del servidor tiene implicaciones importantes para la privacidad, lo que es particularmente relevante para el procesamiento de datos confidenciales, como en aplicaciones centradas en la salud.”
-Eleanor Haproff
Hacer que las webs respondan a la situación del usuario
Pronto podremos crear un sitio web que reaccionará y responderá en función del dispositivo, el entorno o la entrada del usuario, ya sea por diversión o para mejorar la usabilidad y accesibilidad.
El desarrollador front-end Mandy Michael ha estado experimentando con una gama de nuevas API de sensores, que nos permiten crear experiencias nuevas, útiles y emocionantes en la web aprovechando características como la orientación del dispositivo y el reconocimiento de voz. Su favorito es el Sensor de luz ambiental (actualmente compatible con Google Chrome), y predice que en 2020 lo estaremos usando.
«Los sensores de luz ambiental se pueden encontrar en todo tipo de dispositivos, como teléfonos móviles, computadoras portátiles y televisores», explica Mandy. «Se utiliza para detectar la cantidad de luz ambiental en la habitación. Un caso de uso común es atenuar el brillo de la pantalla en entornos con poca luz para reducir la tensión en los ojos «.
Diseño para la sostenibilidad.
El diseño y la experiencia de usuario sostenibles ha cobrado mucho impulso en estos años, en parte gracias a movimientos como Extinction Rebellion.
«Durante el último año, parece que el compromiso público con el cambio climático finalmente se ha extendido mucho más, y la mayoría de las industrias ahora parecen estar tomando medidas para mitigar los impactos catastróficos», encuentra Jerome Toole, desarrollador senior de la agencia de WordPress Wholegrain Digital y colaborador de El Manifiesto Web Sostenible.
“Los creadores de la web también se están dando cuenta de que están sosteniendo las riendas de una industria creciente y hambrienta de energía. Los pronosticadores predicen que la tecnología de la información y las comunicaciones puede representar entre el ocho y el 21 por ciento del consumo de energía para 2030, por lo que cualquier persona que venda productos por la web tiene la responsabilidad de considerar el uso de energía en su diseño e implementación».
“Cualquiera que envíe productos web tiene la responsabilidad de considerar el uso de energía en su diseño e implementación.”
-Jerome Toole
Jerome advierte que los principales culpables de la transferencia de datos fuera de control son imágenes de gran tamaño y sin comprimir, scripts externos hinchados y reproducción automática de video. Desde el punto de vista ambiental y de UX, el uso de carga diferida es vital si tiene muchos activos en una página. Y en el backend, el almacenamiento en caché puede reducir enormemente la carga del servidor «.
Diseño para la inmediatez y el auge de la investigación del usuario.
Vivimos en un mundo lleno de distracciones, y un flujo interminable de sitios y aplicaciones compiten por nuestra atención. Aprender a captar y mantener esa atención, y maximizar el tiempo que los usuarios dedicarán a nuestros productos digitales, se está volviendo cada vez más difícil.
En 2020, los diseñadores web deben abordar las necesidades inmediatas de los usuarios en el contexto de cuándo ocurren estas necesidades”, aconseja el investigador de UX Victor Yocco, autor de Design for the Mind. “Veo que esto sucede de varias maneras. Una de las más vistas es usar la ubicación u otros datos contextuales para mostrar experiencias relevantes de lo que está sucediendo al usuario. Por lo que habrá un mayor enfoque en la investigación del usuario para diseñar de manera efectiva y con inmediatez«.
“En 2020, los diseñadores web deben abordar las necesidades inmediatas de los usuarios en el contexto de cuándo ocurren estas necesidades”
-Victor Yocco
A modo de ejemplo, Victor señala algunos de los lanzamientos más grandes de 2019, donde las megaempresas comenzaron a ofrecer servicios adicionales: Apple con crédito y banca, Google se asoció en el cuidado de la salud y Facebook trajo su oferta de citas al mercado estadounidense. Estas compañías han explorado nuevas áreas para diseñar porque ven la oportunidad de presentar a los usuarios un producto o servicio en el momento de la necesidad.
Victor predice más de estas asociaciones y oportunidades de servicios cruzados en 2020: piensa en bancos y empleos, motores de búsqueda de bienes raíces y prestamistas hipotecarios, aplicaciones de citas y sistemas de reserva en restaurantes.
«La clave será cómo se desarrollan estas experiencias en tiempo real con los usuarios«, afirma. “¿Son perfectos? ¿Se entregan en el momento adecuado?
Los análisis pueden contarnos parte de la historia a través del uso, la conversión, la caída y las estadísticas básicas de la página. Todavía se necesita investigación cualitativa para contarnos las historias de cómo nuestros usuarios necesitan nuestro producto.
Y así, 2020 será un gran año para la investigación de usuarios. Las empresas grandes y pequeñas adoptarán el papel de investigadores dedicados a proporcionar un retorno de la inversión justificable.
La accesibilidad se generaliza
Hacer que la web sea accesible para las personas con discapacidad ha estado en alza durante un par de años, pero está listo para una gran ruptura en 2020, predice Dean Schuster, estratega de diseño en experiencia de usuario y director de la agencia de diseño web truematter.

Ahora los sitios web deben funcionar correctamente para aquellos que usan lectores de pantalla o para los que no pueden usar fácilmente un mouse. Construir según el estándar WCAG AA requiere pruebas contra la especificación, pero también requiere delicadeza y comprensión. El hecho de que un sitio cumpla con las especificaciones no significa que sea fácil de usar para una persona con poca visión o discapacidad física. Como siempre, recomienda Dean, es mejor probar el trabajo con usuarios reales, en este caso, personas con discapacidades.
«Ya es hora de que los diseñadores y desarrolladores web hagan que los sitios sean realmente utilizables«, aconseja. «Y en los Estados Unidos ya no es una opción, es un requisito legal. Esto significa que los profesionales de la web también deben convertirse en expertos en accesibilidad. Esta transición ya ha comenzado y se acelerará en 2020 «.
“Ya es hora de que los diseñadores y desarrolladores web hagan que los sitios sean realmente usables.”
-Dean Schuster
Diseña teniendo en cuenta las diferencias cognitivas
La accesibilidad y el diseño inclusivo también se centran cada vez más en la neurodiversidad y las discapacidades cognitivas. El diseño en estas áreas puede ser difícil ya que las discapacidades, aunque son muy comunes, están más ocultas y son más difíciles de entender. Sin embargo, cuando diseñas productos para la inmediatez (ver arriba) y cortos períodos de atención, mejora la experiencia del usuario para personas con afecciones como el TDAH. Entonces, en 2020, tendremos en cuenta más las emociones de los usuarios para mejorar las experiencias de la mayor cantidad de personas posible.
«La forma en que las personas se anticipan a hacer algo o cómo se sienten al hacerlo afecta a la forma en que diseñamos las interacciones», explica Alaxir Somerville, consultor de diseño sensorial y experiencia de usuario. “Las emociones son fundamentales para la toma de significado y la toma de medidas. El problema clave es cuando constriñen la cognición del usuario: lo que puede parecer obvio se vuelve impensable a medida que los recuerdos y los modelos mentales se vuelven inaccesibles en el momento de la interacción».
“La forma en que las personas se anticipan a hacer algo o cómo se sienten al hacerlo afecta a la forma en que diseñamos las interacciones.”
-Alastair Somerville
Alastair recomienda proporcionar una dirección clara en el diseño de interacción y la arquitectura de la información, ya que la ambigüedad y la sobre elección pueden generar estrés.
«Ayuda a los usuarios a formular preguntas sobre lo que quieren hacer», aconseja. «Asegúrate de que las notificaciones que inducen emociones tengan acciones claras que tomar. No llames la atención sin dar el siguiente paso «.
Otros consejos para hacer que la información sea más accesible para las personas con TDAH incluyen resaltar contenido importante al agregar etiquetas de texto a los iconos al pasar el mouse. También se puede ajustar el texto en lugar de truncarlo, usar el movimiento para mejorar la comprensión y permitir que las personas personalicen la experiencia ellos mismos.
Protección de la privacidad.
La protección de la privacidad es fundamental para establecer la confianza en una web cada vez más desconfiada y volátil, cree Chris Shiflett, fundador del estudio de diseño web y tecnología Faculty.
«Si bien las grandes empresas tecnológicas han estado abusando de la privacidad desde hace ya tiempo, estamos más que preocupados a medida que los consumidores se vuelven más inteligentes y cautelosos», afirma. «En términos de soluciones, GDPR fue un buen comienzo, pero aún queda mucho trabajo por hacer«.
“En términos de soluciones, GDPR fue un buen comienzo, pero aún queda mucho trabajo por hacer.”
-Chris Shiflett
Chris recomienda consultar el Contrato para la Web, en el que Tim Berners-Lee, el fundador de la red mundial, creó marcos para ayudar a los gobiernos y las empresas a respetar y proteger la privacidad y los datos de las personas en línea. Otro marco que vale la pena consultar es Privacy by Design, originalmente elaborado en la década de 1990.
«Como creadores de Internet, debemos utilizar guías como estas para informar nuestros propios proyectos», dice Chris. «Hay un puñado creciente de herramientas prometedoras para ayudarnos a hacerlo, desde Fathom Analytics hasta Commento«.
La facultad de estudio de Chris también ha creado un documento que describe los estándares del buen trabajo para aquellos que construyen una web.
Como consumidores, por otro lado, Chris recomienda usar y apoyar herramientas centradas en la privacidad como Firefox (incluidos sus contenedores de múltiples cuentas), Keybase y Privacy Not Included, una guía de Mozilla para productos seguros conectados a Internet.
Menos JavaScript
JavaScript está en todas partes ahora. Crea experiencias ricas e interactivas y potencia aplicaciones web completas. Sin embargo, hay un movimiento creciente para usar JavaScript de manera más responsable, solo cuando es necesario, ya que afecta al rendimiento.
«Su bandeja de entrada está cargada de proveedores que ofrecen productos que utilizan soluciones de JavaScript para monitorear, personalizar y probar sus opciones de contenido», explica el consultor técnico de SEO Jamie Alberico. “He trabajado con sitios bien establecidos que compraron todas las campanas innovadoras que existen. Todos esos dispositivos no pudieron solucionar el problema: la decadencia de JavaScript«.
Jamie señala que JavaScript es el recurso más costoso en un sitio.
«Los invitados maleducados están agotando rápidamente su bienvenida», advierte. «Somos invitados al dispositivo de un usuario y no hay garantía para una segunda invitación. Los sitios que confían en ofrecer una experiencia rápida centrada en el usuario usurparán a los lentos pero bien establecidos «.
“Los sitios que confían en ofrecer una experiencia rápida centrada en el usuario usurparán a los lentos.”
-Jamie Alberico
Jamie cree que algunos sitios culparán a JavaScript como la raíz de todo mal, pero que tratar de eliminar JavaScript probablemente sea «una comedia de errores» y seguramente no llegue a producción hasta 2021. Otros sitios se duplicarán para probar JavaScript en sus sitios.
«Los grandes ganadores del diseño en 2020 serán aquellos que prioricen responder a la intención del usuario«, predice Jamie. «Podemos lograr este objetivo cargando lo que importa cuando importa».