¿Alguna vez te encuentras percibiendo que un elemento de diseño sólo sigue apareciendo? Incluso esos pequeños detalles que parecen insignificantes pueden ser potenciadores de tendencias de diseño.
Cada una de estas tendencias -los bordes blancos que enmarcan un diseño web, gráficos dinámicos y pequeñas animaciones de carga- son detalles aparentemente simples que mejoran notablemente la experiencia visual de los usuarios.
Veamos algunos de estos ejemplos:
Bordes blancos
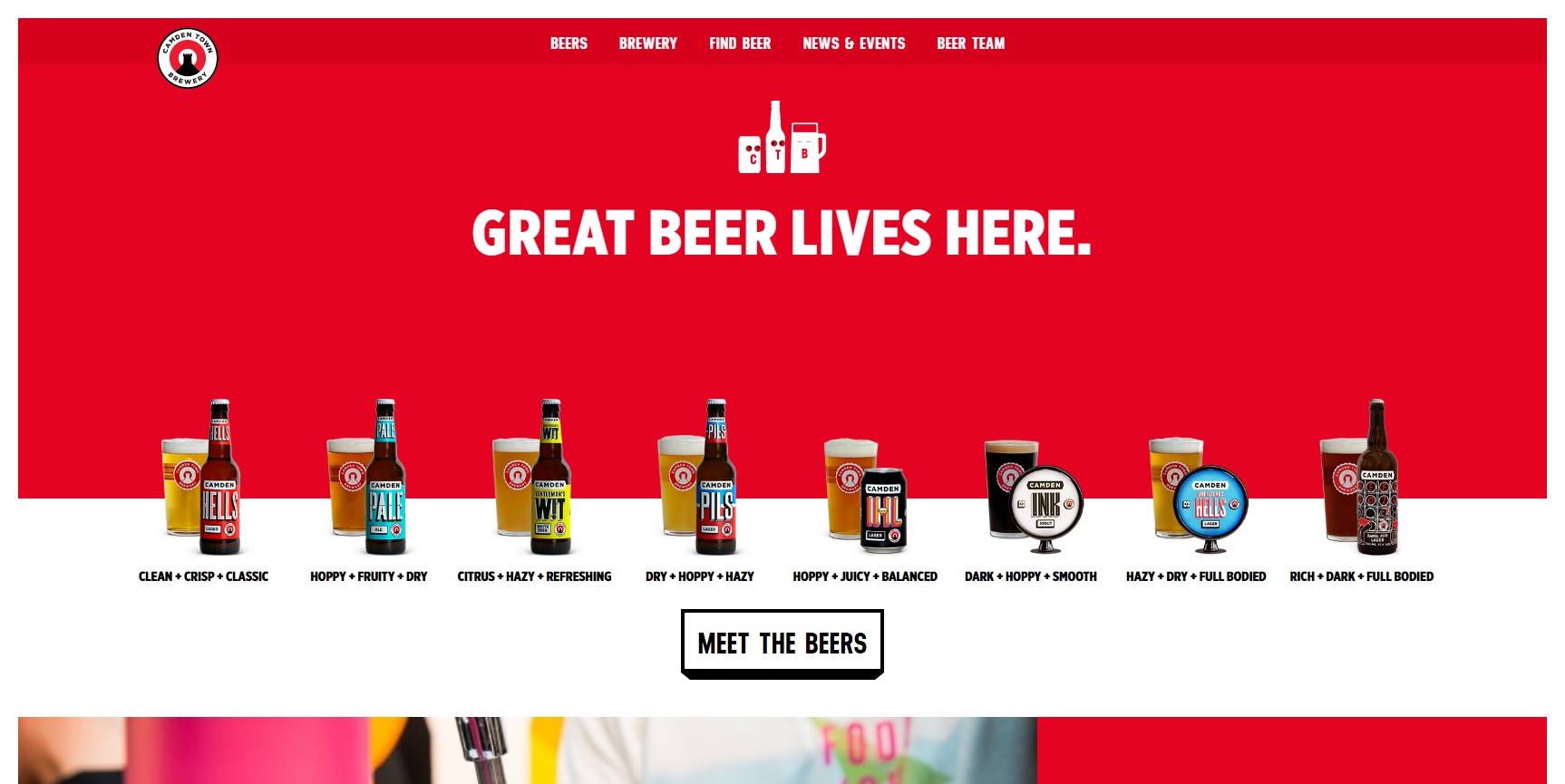
Cada vez hay más diseños web utilizando bordes blancos o enmarcado el perímetro del diseño en el navegador web. Es un nuevo giro de una vieja idea cuando las páginas web se diseñaban a ciertos tamaños y se utilizó el enmarcado para cubrir los anchos de algunos navegadores.
Es algo que desapareció cuando los diseñadores decidieron que las webs debían de ocupar todo el ancho de la página.
La re-entrada del enmarcado es interesante y es una buena manera de crear un lienzo para el diseño. La mayoría de los sitios que usan esta tendencia incluyen un borde blanco común alrededor del diseño. Se trata de unos pocos píxeles de ancho y se suele colocar alrededor de tres o cuatro lados del diseño. (Algunos están optando por dejar el marco fuera de la parte inferior del diseño para fomentar el desplazamiento.)
Lo bueno del borde blanco es que el diseño está limpio con líneas blancas que pueden ayudar a enfocar las opciones de color fuertes, dibujar el ojo desde el borde de la pantalla a otros elementos ligeros (como cuadros de texto o llamadas a la acción) y puede ayudar a crear un lienzo de fondo para el desplazamiento paralax u otros efectos animados.
Camden Town Brewery hace esto excepcionalmente bien. El encuadre blanco se mezcla con los elementos del diseño para crear profundidad y enfoque para el usuario. El marco blanco separa cada nueva sección de contenido en la pantalla y contribuye a la organización general del diseño.
CinemaGraphs
Cinemagraphs son fotos con un elemento en movimiento incrustado en ellas. Puede ser cualquier cosa: desde una foto de una persona en la que sus ojos parpadean al sutil movimiento de una nube en el cielo donde nada más se mueve. Mientras que los usos más comunes en tendencia del diseño todavía parecen estar en los anuncios y medios sociales, los diseñadores están comenzando a incorporar esta técnica de «foto viva».
Funciona porque los usuarios están intrigados por el movimiento. Es eficaz por las mismas razones que el vídeo es una buena opción para captar la atención de un usuario. El movimiento y la acción son atractivos. Es interesante. Parece vivo.
Cuando se trata de trabajar con cinemagraphs, la ventaja es que se puede crear un diseño con movimiento, pero sin que requiera una alta producción de vídeo.
El truco para hacer cinemagraphs consiste en que el movimiento sea identico al de la realidad. Incluso si la escena es imaginada, como Monochrome Paris, las leyes de la física deben aplicarse en la pantalla. El agua debe fluir corriente abajo, por ejemplo. La gravedad debe ser una fuerza en cómo se produce el movimiento.
Este movimiento también debe de ser simple y sutil. Si hay demasiado un vídeo podría ser la mejor opción. Lo que atrae a los usuarios a un cinemagrama es ese elemento de sorpresa. Lo que parece una foto fija en una imagen realmente tiene algo ocurriendo en ella. Ese pequeño detalle ayudará a atraer a los usuarios y que permanezcan atentos mucho más tiempo. Con esto se conseguirá una mejor conversión web.
Animaciones de carga minúsculas
Los tiempos de carga son importantes. Por normal general no suponen un impedimento pero cuando el usuario tiene una conexión baja puede haber problemas con el tiempo de carga de la web; Es ahí donde pequeñas animaciones de carga pueden convertirse en una gran solución.
Los ejemplos de las siguientes webs han tenido especial cuidado para garantizar que cada usuario llegue a la página web con una experiencia positiva.
Estas pequeñas animaciones ayudan a que, mientras la web se está cargando, el lector esté entretenido y que su tiempo de espera sea invisible. Son unos de los elementos del diseño gráfico que captan completamente nuestra atención.
Lo curioso de esta tendencia es que estas pequeñas animaciones de carga son muy pequeñas, desde el tamaño de la imagen visual hasta la acción en la pantalla, no hay mucho que ver, pero lo que hay es absolutamente encantador.
Aquí hay tres grandes ejemplos:
La animación de carga de Hannah Purmort se lleva a cabo de forma muy simple partiendo de un fondo blanco y resaltando una linea roja para,a cto seguido crear contraste al invertir los colores. El movimiento se lleva a cabo en el diseño a la vez que el desplazamiento de scroll.
Susa Ventures cuenta con un pequeño icono encima de una barra de carga. Esto atrapa su atención porque el minúsculo gorila es visualmente atractivo y capta su atención.
FPG utiliza un boceto que parece dibujado en la pantalla mientras se carga el resto de la página principal. La única señal de que en realidad es una animación de carga es que el resto de la pantalla está mucho más elaborado una vez esté. El efecto es transparente y se acaba casi antes de que el usuario se dé cuenta de que ha comenzado.
Conclusión
Los detalles son los que dotan de corazón al diseño. Es importante recordar que en el diseño no todos los usuarios se dan cuenta de estos detalles. Así que cada unas de estas tendencias se integran en la web a través de pequeños elementos de diseño que no son una parte obvia de la estética general.
Esos pequeñas elementos pueden ser la pincelada que hace que su web sea única. Los detalles pueden ser el paso entre el éxito y el fracaso.