Cada año, el Diseño Web crece y se publican diariamente estilos impresionantes. Sólo puedo imaginar que en el 2015 lo mejor está aún por venir.
Si bien muchas de esas tendencias aparecerán a finales del 2015 (y, probablemente, ya en el 2016), es el momento de ver qué nuevas tendencias son probables que surjan en el 2015 y sobretodo las que ya están funcionando en la Red.
1. Diseño web con ancho completo de pantalla
No ha pasado desapercibido que la mayoría de los nuevos diseños webs publicados hoy tienden a ocupar todo el ancho de pantalla. Dado que los dispositivos móviles se vuelven más populares, es cada vez más común que los sitios optan por desplazarse en lugar de vincular como un medio para mostrar el contenido, especialmente en sus páginas de inicio.
Es más fácil para los usuarios simplemente desplazarse por una página para obtener su información que hacer clic constantemente para encontrar información.
Las páginas de inicio (index) no son el único lugar en el que se observa la tendencia a ocupar toda la pantalla. Mientras que los sitios de ancho de pantalla completo han sido populares durante un tiempo (hola, los sitios web de una página), los beneficios de este diseño se han multiplicado y se pueden encontrar en otros lugares distintos de la página principal, como las páginas de información e incluso páginas de productos como un medio para mostrar elegantemente una amplia variedad de contenido.
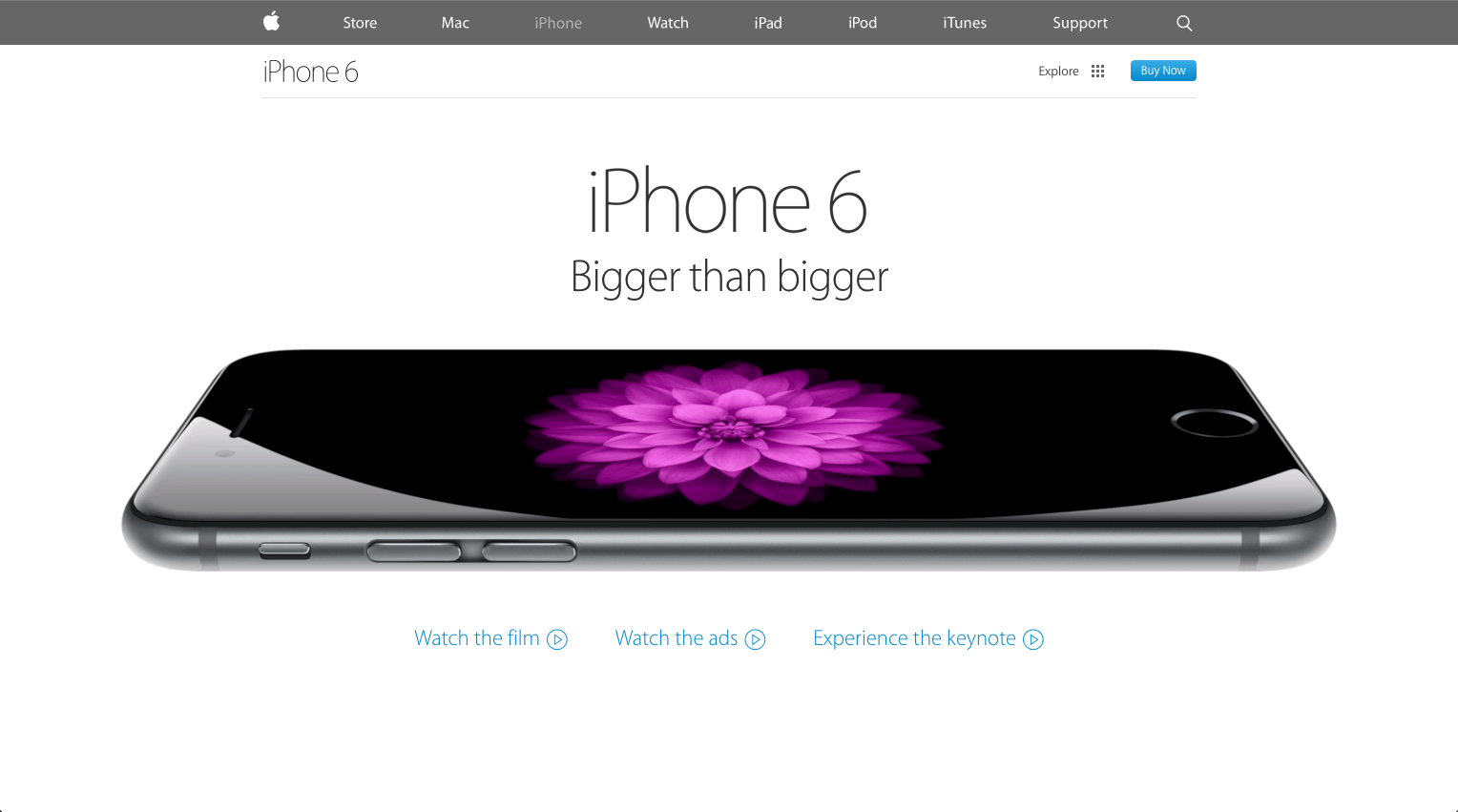
Por ejemplo, la página de Apple para su iPhone 6 muestra una página con ancho completo de pantalla fuera de la página principal. Está diseñado para ser un sitio de pantalla completa, mostrando todas las especificaciones y características del producto.
Además, Apple agregó algunas animaciones para mejorar la experiencia de usuario y mantenerle atento.
2. Cuentacuentos e interacción

Si bien tener un contenido increíble es siempre crucial para su sitio web, contar una historia a través de su contenido es una gran ventaja. El diseño web en 2015 habitualmente se centra en contar una historia para los usuarios.
Por ejemplo, el sitio web de Spaceneedl dispone su contenido bellamente a través del uso de la narración y un diseño que ayuda a sostenerlo (también va en línea con la tendencia de ancho completo de pantalla descrito anteriormente).

El sitio web Space Needle también demuestra otra de las tendencias del 2015 – interacción. Los diseños web son cada vez más interactivos y animados para ayudar a presentar el contenido de una manera única y atractiva.
La interacción esta emparejada con la animación utilizada en el diseño de página web – cuando se hace con buen gusto – puede traer el factor sorpresa a su sitio. Por ejemplo, el sitio web de Impossible Bureau’s.
3. Ausencia de grandes cabeceras con imágenes de fondo

La tendencia en los últimos años han sido las grandes imágenes como encabezado fondo, a menudo con el texto en la parte superior, y es lo primero que la mayoría de los visitantes ven cuando llegan a un sitio. Así que ¿cómo se puede destacar entre la multitud que ha usado la tendencia de usar una gran imagen de fondo en la cabecera? Pues hacer lo contrario.
Algunos diseños de sitios recientes han decidido ir contra esta tendencia manteniendo sus grandes cabeceras, pero haciéndolos sobre una imagen de fondo libre. Mi conjetura es que no sólo es lo que quieren, no seguir una tendencia, sino que también están buscando el rendimiento y la velocidad de su sitio (ver Tendencia # 10 más adelante en este artículo) como una razón para deshacerse de las grandes imágenes.
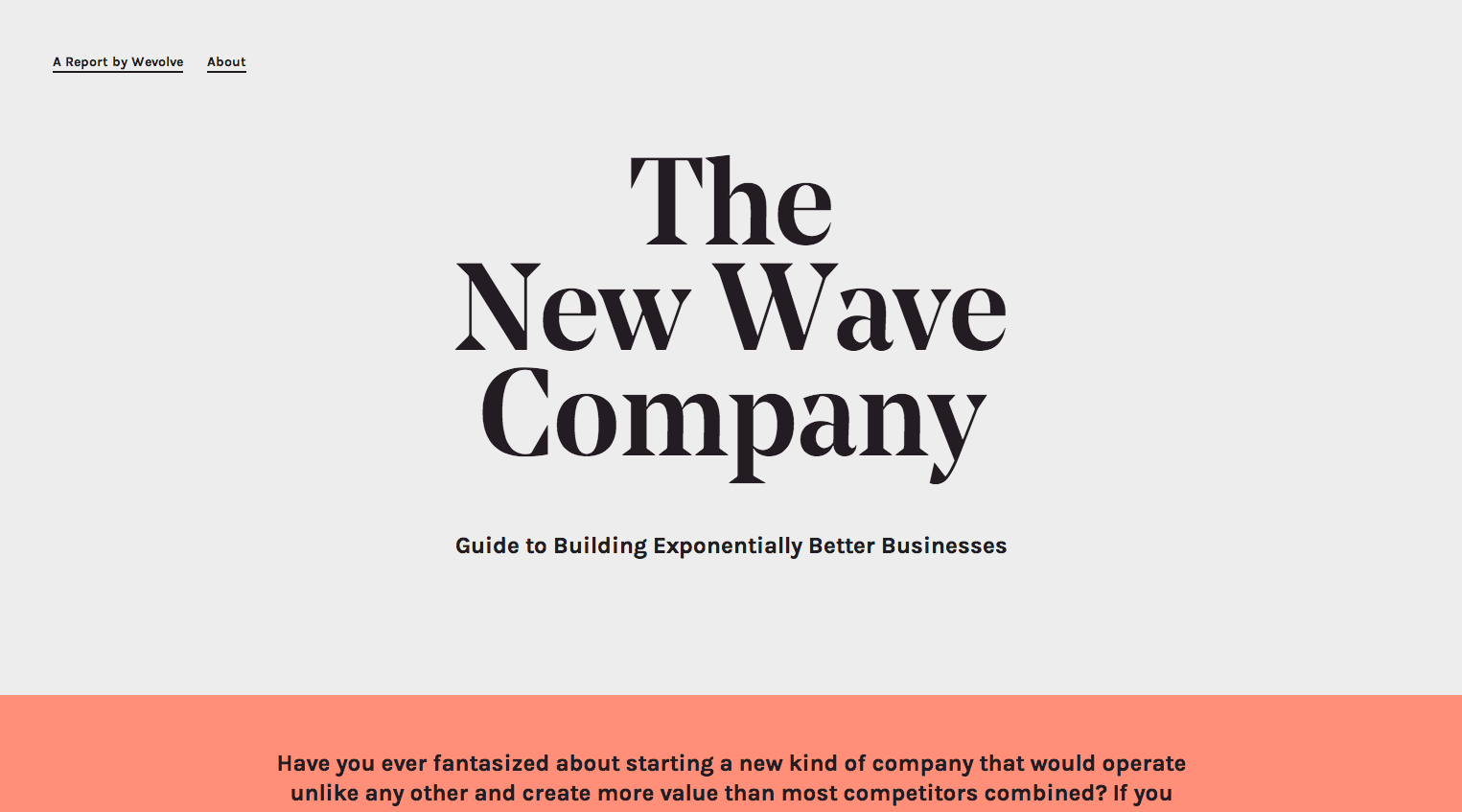
El sitio web de New Wave Company’s presenta este sistema. Dispone de una gran cabecera de bienvenida para los visitantes al sitio con una gran tipografía centrada en la página. Lo que no tiene es una gran imagen de fondo.
Esto se hace con gusto y no cae en línea con otro sitio de moda de diseños utilizando grandes imágenes de fondo.
4. Eliminación de elementos de diseño no esenciales a favor de la simplicidad

Un diseño se completa cuando todos los elementos no esenciales se han eliminado. En 2015, hemos visto como esta idea a llegado a madurar y como los sitios intentan encontrar maneras de simplificar sus diseños mediante la eliminación de elementos de diseño no esenciales.
El sitio web New Wave Company’s mencionado anteriormente en la tendencia # 3 optó por no tener una gran imagen de fondo en su cabecera.
Otro gran ejemplo de la eliminación de elementos de diseño no esenciales, para mantener la simplicidad, es la nueva web de la Agencia Digital Rareview. También omite usar una gran imagen de fondo para saludar a los visitantes.
Los diseñadores prácticamente han eliminado muchas de las decisiones de diseño que los sitios web más actuales tienen (es decir, los colores de fondo, un montón de imágenes, diseños sofisticados, etc.). En su lugar, se opta por un diseño de sitio limpio y simple, y se eliminan los diseños pesados, imagen grande y el uso de color cargados.
5. Ancho fijo centrado

En los últimos años, la mayoría de los sitios web han utilizado un ancho el completo para mostrar su contenido, como imágenes y secciones que se extienden visualmente por todo el ancho de la ventana del navegador. Antes de que esta tendencia se hiciera popular, la mayoría de los sitios presentaban columnas y contenidos alineados a la izquierda o derecha.
Esa tendencia de usar un ancho fijo parece estar tratando de volver de la manera más moderna. En lugar de los sitios y secciones de contenido que va alineado a un lado de la ventana, algunos sitios están optando por un ancho completo (max-width) para mantener su contenido centrado en la pantalla.
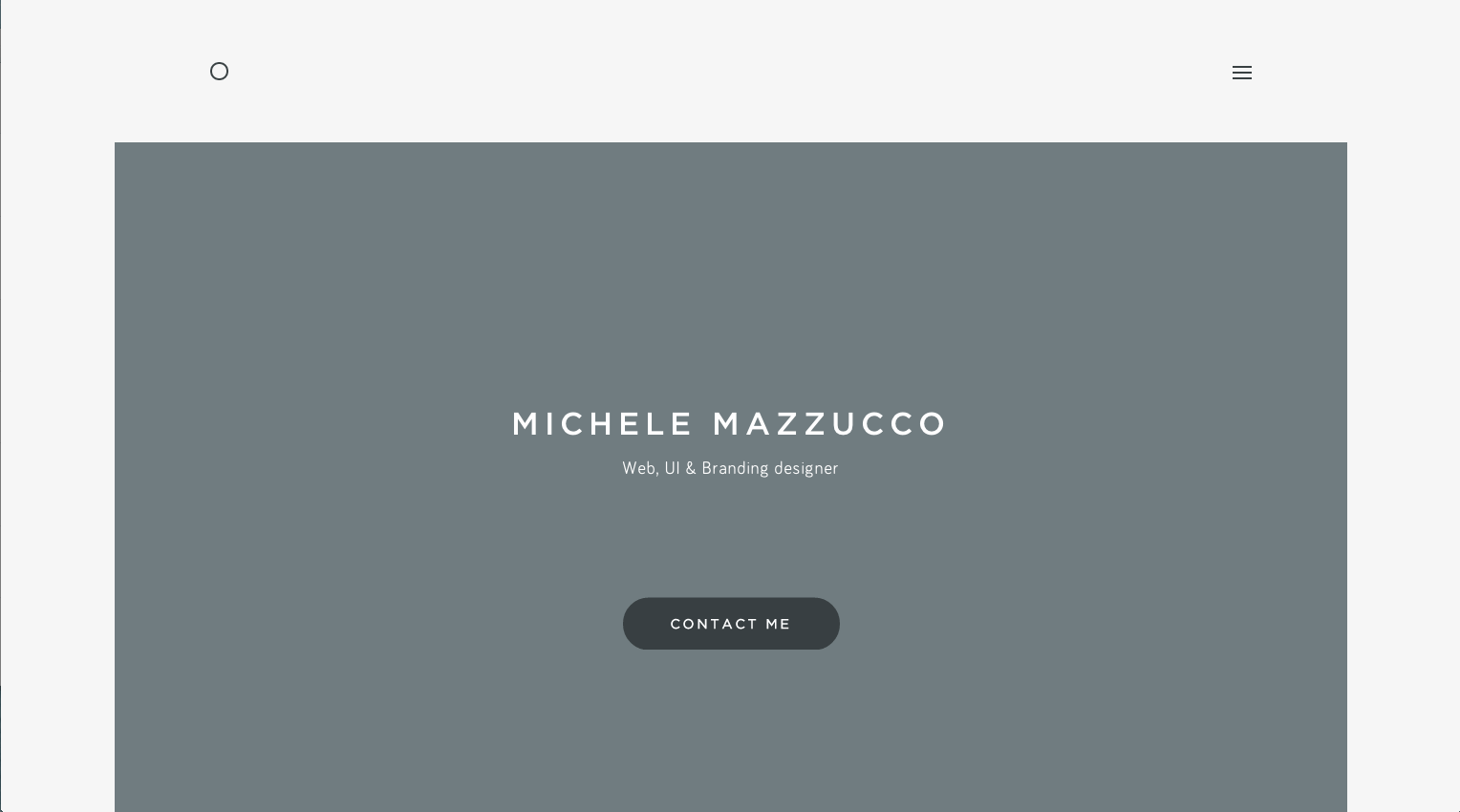
El sitio web de Michele Mazzucco presenta este sistema. Se puede apreciar que su contenido (y los colores de fondo para las secciones) se encuentran centrados con un ancho máximo.
Este tipo de diseño proporciona un buen enfoque del contenido del sitio y una gran sofisticación.
6. Fotografía profesional

La mayoría de los sitios web nuevos han optado por pasar a primero plano la fotografía profesional de alta calidad personalizada, para que el sitio cuente con una apariencia única.
Utilizando la fotografía de encargo, el diseño da un paso más lejos que, simplemente, recogiendo y usando imágenes de archivo. Tu web será única, ya que nadie más tendrá esas mismas fotografías en su sitio.
Por ejemplo, la web de Grain and Mortar muestra muy bien esta tendencia. Su sitio ofrece fotografía personalizada utilizada en la cabecera principal del sitio. Esto le da un efecto agradable, ya que son la gente real detrás de Grain and Mortar.
Sus página «About» (sobre nosotros) es un ejemplo aún más claro. La alta calidad de la fotografía profesional tomada de sí mismos y el espacio de oficinas es toda una delicia.
7. Diseño Web Responsive

El Diseño Web Responsive ha tardado en integrarse. Hasta hace poco, el mayor énfasis del diseño era hacer que el sitio se viera muy bien en dispositivos de escritorio, y sólo aceptable en los dispositivos móviles y tablets.
Hoy en día hay multitud de dispositivos con los que podemos navegar, por ello, diseñar una web con estilo responsive es casi fundamental.
Además Google penaliza aquellas páginas que no cumplen esa normativa.
Debido a esto, hoy en día podemos encontrar numerosas páginas que gozan de un estilo responsive.

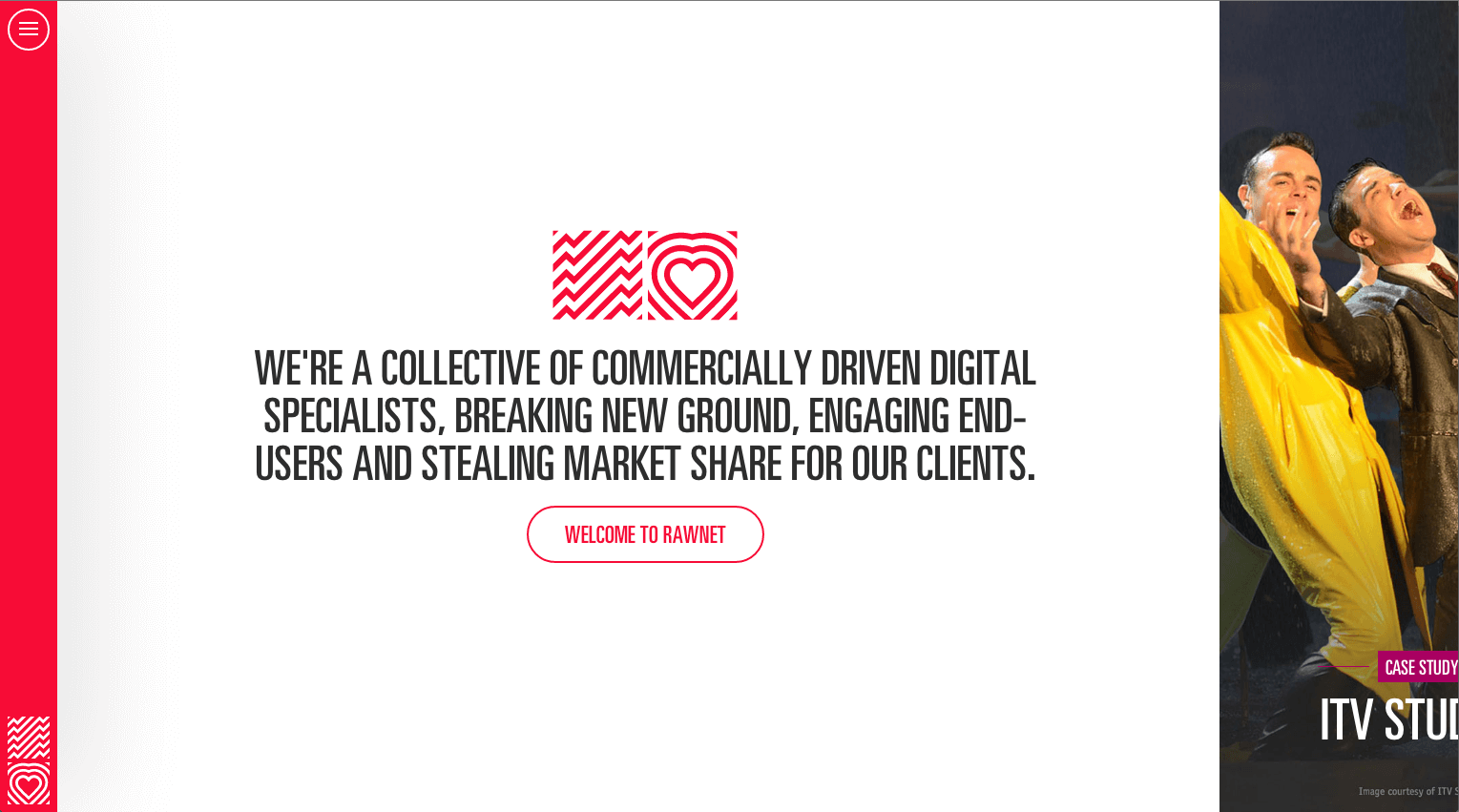
Por ejemplo, Mimedu y Rawnet cuentan con un estilo web responsive completo, adaptándose a cada dispositivo disponible.
Rawnet ha optado por un menú vertical ya sea en el lado izquierdo o derecho de la página (en lugar del menú horizontal típica en la parte superior de la página) que actúa más como un menú flotante / deslizable.
8. Menús principales ocultos

Al igual que el menú lateral / deslizable discutido anteriormente, podemos ver multitud de sitios que ocultan sus menús principales cuando los visitantes visitan el sitio por primera vez. Estos menús ocultos sólo se hacen visibles cuando el visitante está listo para seguir adelante y hace clic en el icono correspondiente.
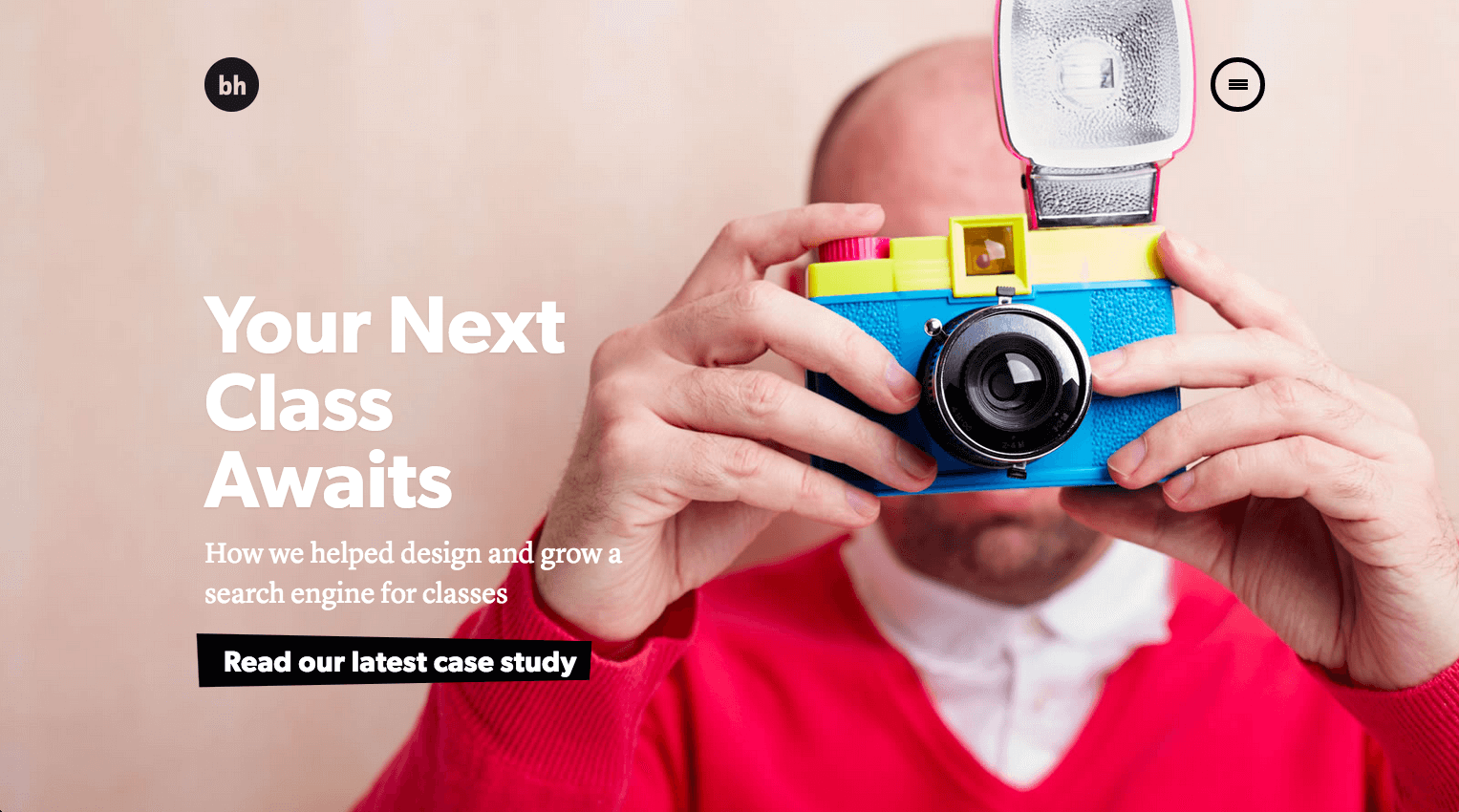
El sitio web de Brian Hoff es un gran ejemplo de esta tendencia. Utiliza el icono de la hamburguesa, en la parte superior derecha de su sitio, para ocultar la navegación principal hasta que el usuario hace clic en él. Este comportamiento se ha acondicionado en el último par de años con los visitantes que utilizan las aplicaciones web y aplicaciones en sus teléfonos y tabletas, ya que muchas de estas aplicaciones utilizan este mismo comportamiento.
Él tomó este enfoque y lo utilizó para su sitio, sin importar el tamaño de visualización para ayudar a mantener el diseño del sitio limpio y funcional.
9. Tipografía muy larga

En el 2015, la tipografía es una de las partes más importantes y posiblemente siga así a lo largo del 2016. Estamos en el año del uso de tipografía grande. Quiero decir lo suficientemente grande como para que un avión pueda verlo en el suelo (bueno, no tan grande, pero te puedes hacer una idea).
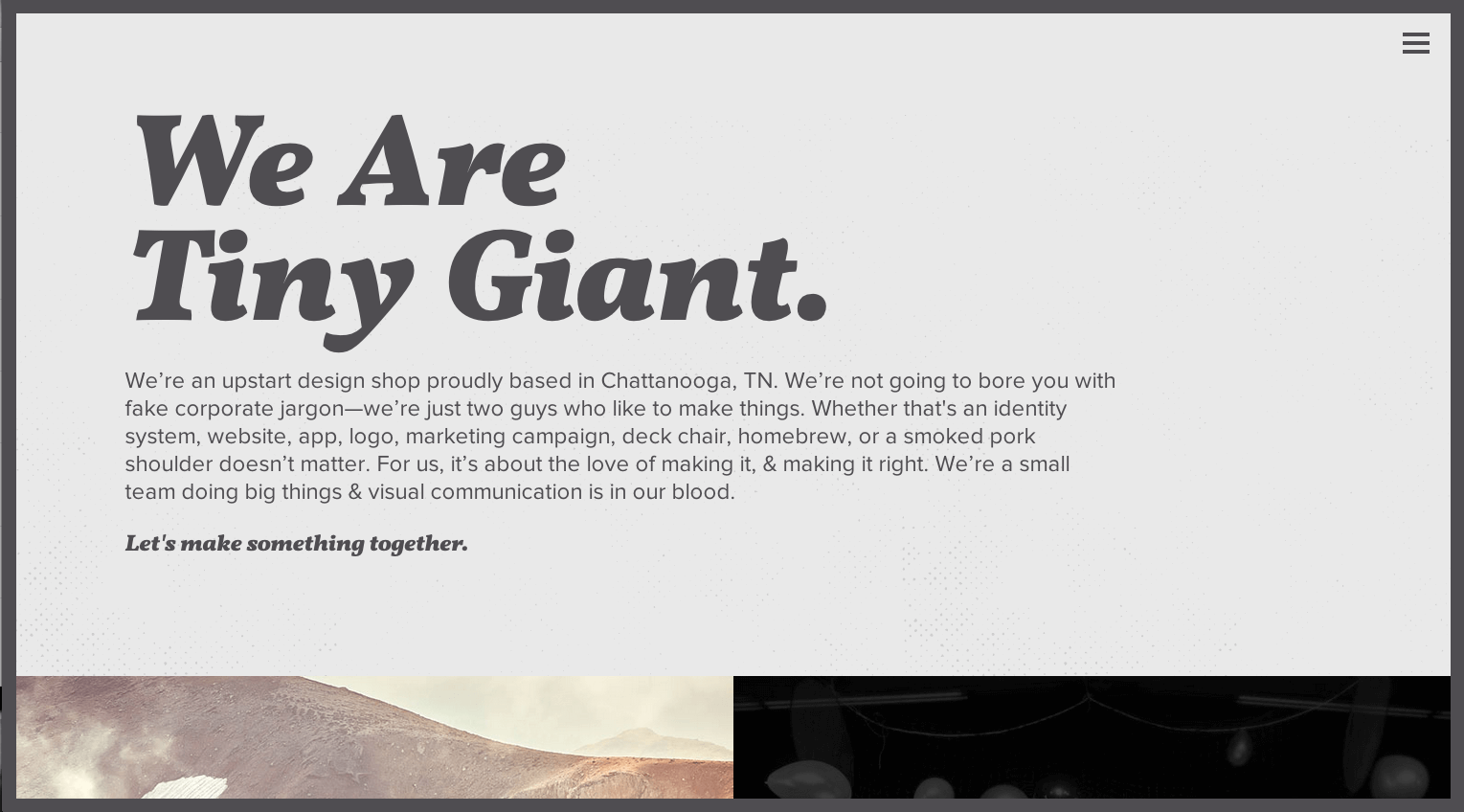
El sitio web de Giant Tiny muestra una tipografía muy grande. Esto implica que posiblemente lo que estás leyendo no se olvide tan facilmente.
Aumentar de tamaño la tipografía es probablemente una de las mejores maneras de mejorar la jerarquía visual de la página, asegurando que los visitantes leen la tipografía más grande, porque es la que nos llama la atención en primer lugar. Gigante Tiny hace eso muy bien.
10. El rendimiento y la velocidad
Algunas tendencias de diseño han sido motivadas por la necesidad de hacer que los sitios se carguen más rápido y consuman menos ancho de banda. La mayoría de las tendencias descritas en este artículo aparecieron de la necesidad de reducir el tamaño del sitio y encontrar maneras para que, aquellos usuarios que utilizan dispositivos móviles o tabletas no se encuentren con ningún problema.
Los diseñadores y programadores de sitios web son cada vez más conscientes del peso de sus sitios y cómo sus usuarios interactúan con ellos. El diseño Web Responsive ha ayudado a sacar a la luz estas preocupaciones. Cosas como una velocidad de red lenta (ya sea en las redes o proveedores de Internet) y la aparición de multitud de dispositivos, han obligado a los diseñadores y desarrolladores a prestar mucha atención al tamaño de sus archivos en los sitios. Verifican lo rápido que se cargan esos sitios en diferentes redes de velocidad, y son conscientes de los usuarios y sus situaciones, tales como planes de datos limitados.
No será una sorpresa que la necesidad de ser el más rápido y utilizar la web sin problemas, sin tiempo de espera, impulsará las decisiones de diseño de muchos sitios web que aparecerán en el año 2016.