Los diseñadores y desarrolladores están trabajando arduamente para crear toneladas de nuevos productos con el fin de facilitar la vida laboral. Aquí os dejamos una serie de herramientas para diseñadores que incluye una amplia variedad de recursos, desde herramientas de productividad y colaboración hasta íconos y kits de diseño, y fuentes que te encantarán.
Si hemos olvidamos algo que crees que debería haber estado en la lista, háznoslo saber en los comentarios. ¡Estaremos encantados de publicarlo!
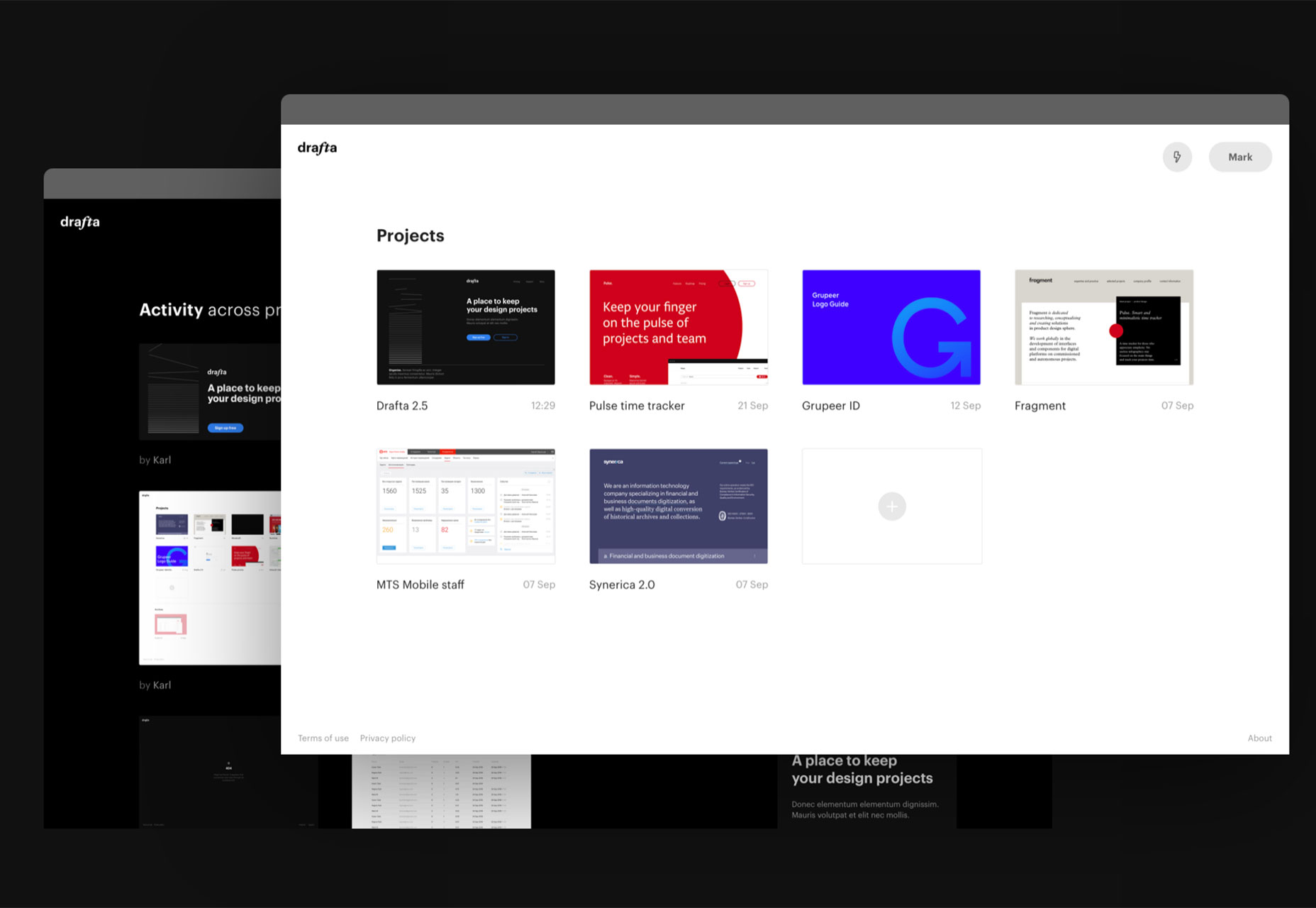
Drafta
Drafta es una herramienta de colaboración basada en equipos que le permite almacenar y compartir pantallas de diseño de interfaz e Internet. Puedes organizar pantallas, compartir diseños con una URL simple, almacenar proyectos en un solo lugar, actualizar la actividad y las cargas e incluso inspirarte en otros proyectos. La herramienta tiene opciones gratuitas y de pago (con integraciones de otras herramientas). Drafta está diseñada para proporcionar acceso con un clic a cada pantalla de diseño en un proyecto.
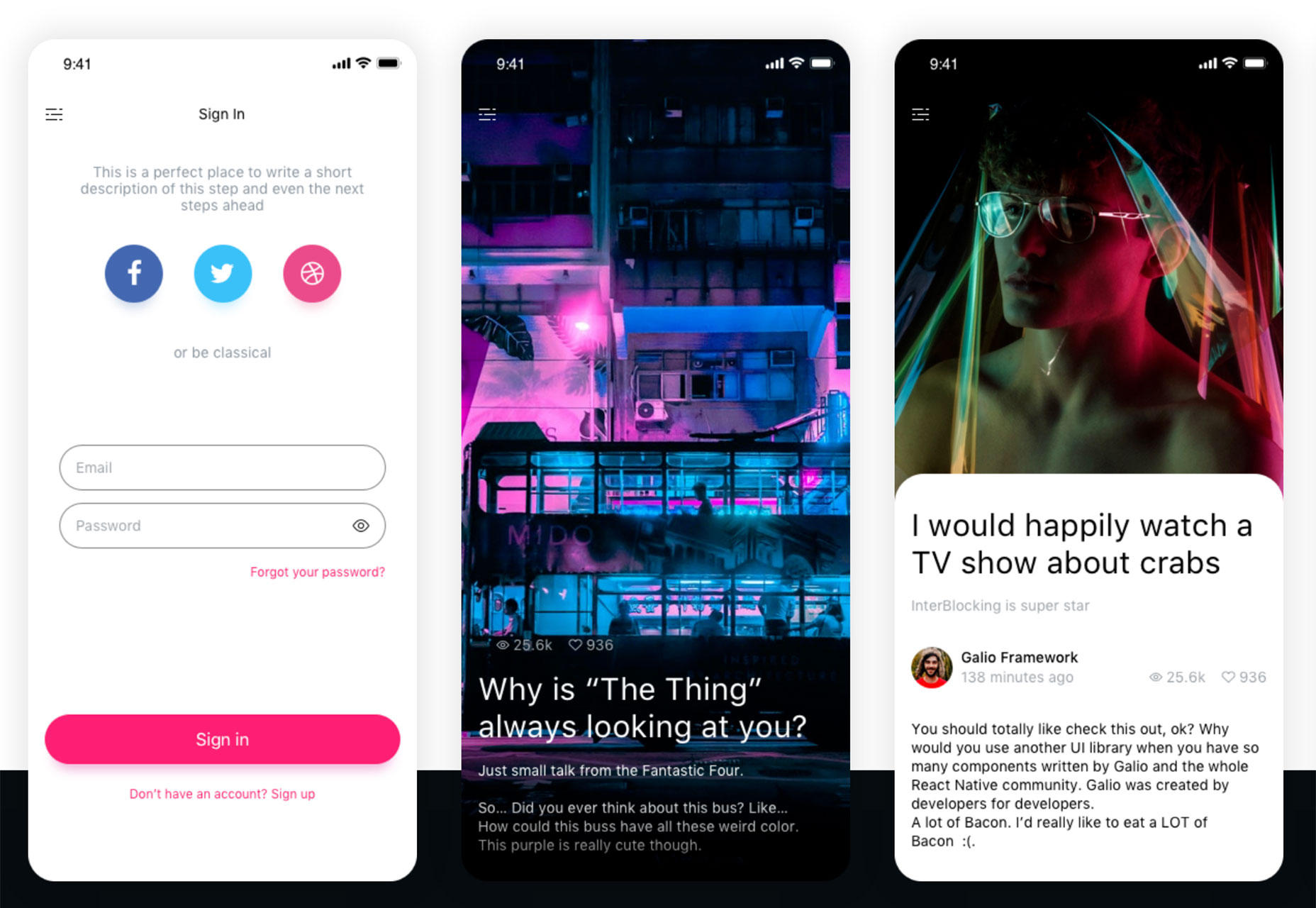
Galio
Galio es un marco de código abierto y gratuito para crear aplicaciones móviles. Está hecho para verse genial con muchos componentes listos para usar, opciones de tipografía y un elegante tema base que puedes adaptar para cada nuevo proyecto. Incluye 11 opciones de pantalla, más de 60 elementos y los que se van subiendo cada día.
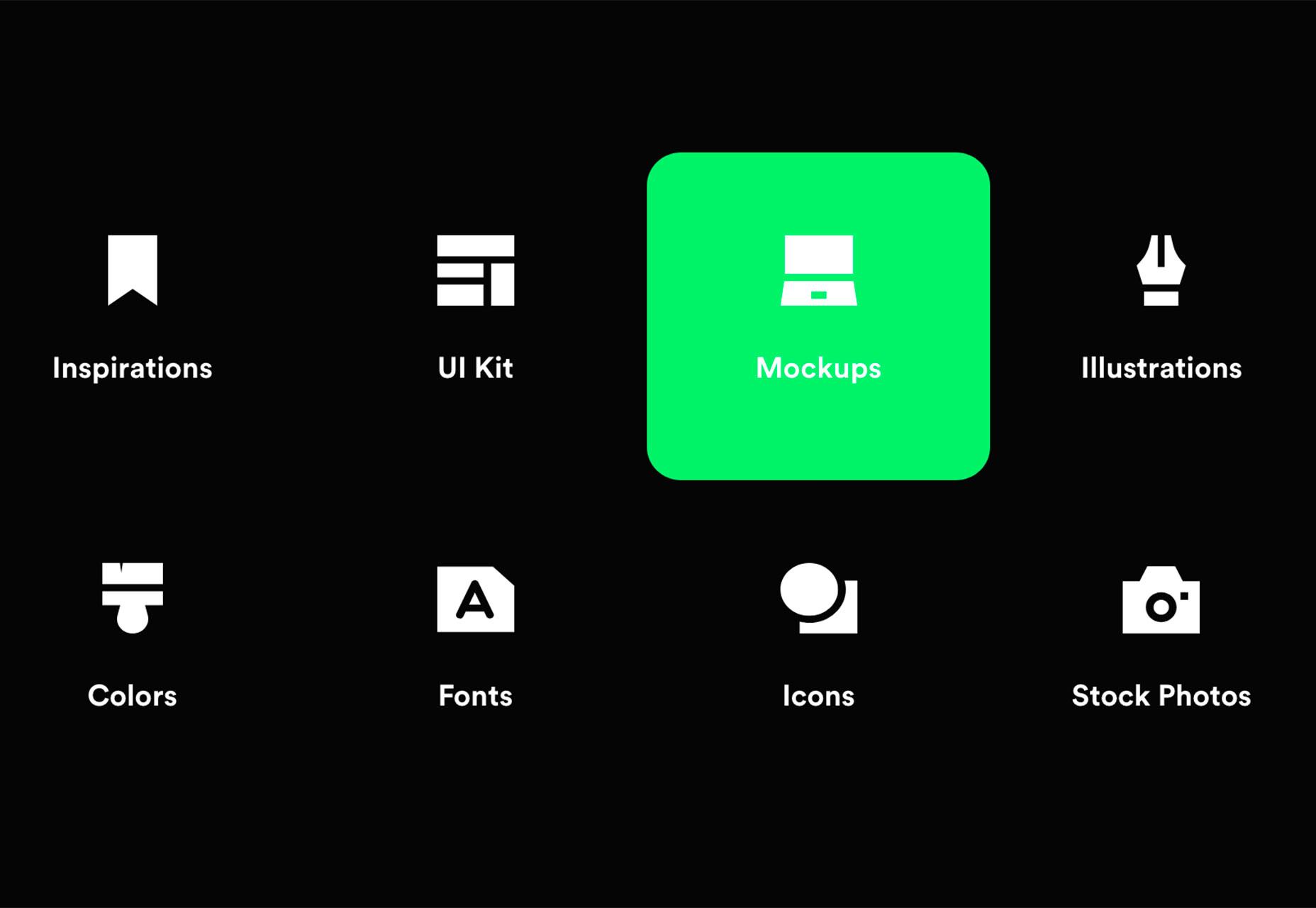
DesignBase
DesignBase podría ser tu nueva herramienta favorita. El sitio web es una colección de recursos indicados para diseñadores. Incluye una base de datos de kits de IU, maquetas, ilustraciones, paletas de colores, fuentes, iconos y fotos de archivo. Todo en un solo lugar.
Playroom
Playroom está diseñada para que puedas diseñar simultáneamente en una variedad de temas y tamaños de pantalla, impulsados por JSX y su biblioteca de componentes. Permite crear un entorno de diseño orientado sin instalar nada de código, integrado en un paquete independiente que se puede implementar junto con la documentación de tu sistema de diseño existente.
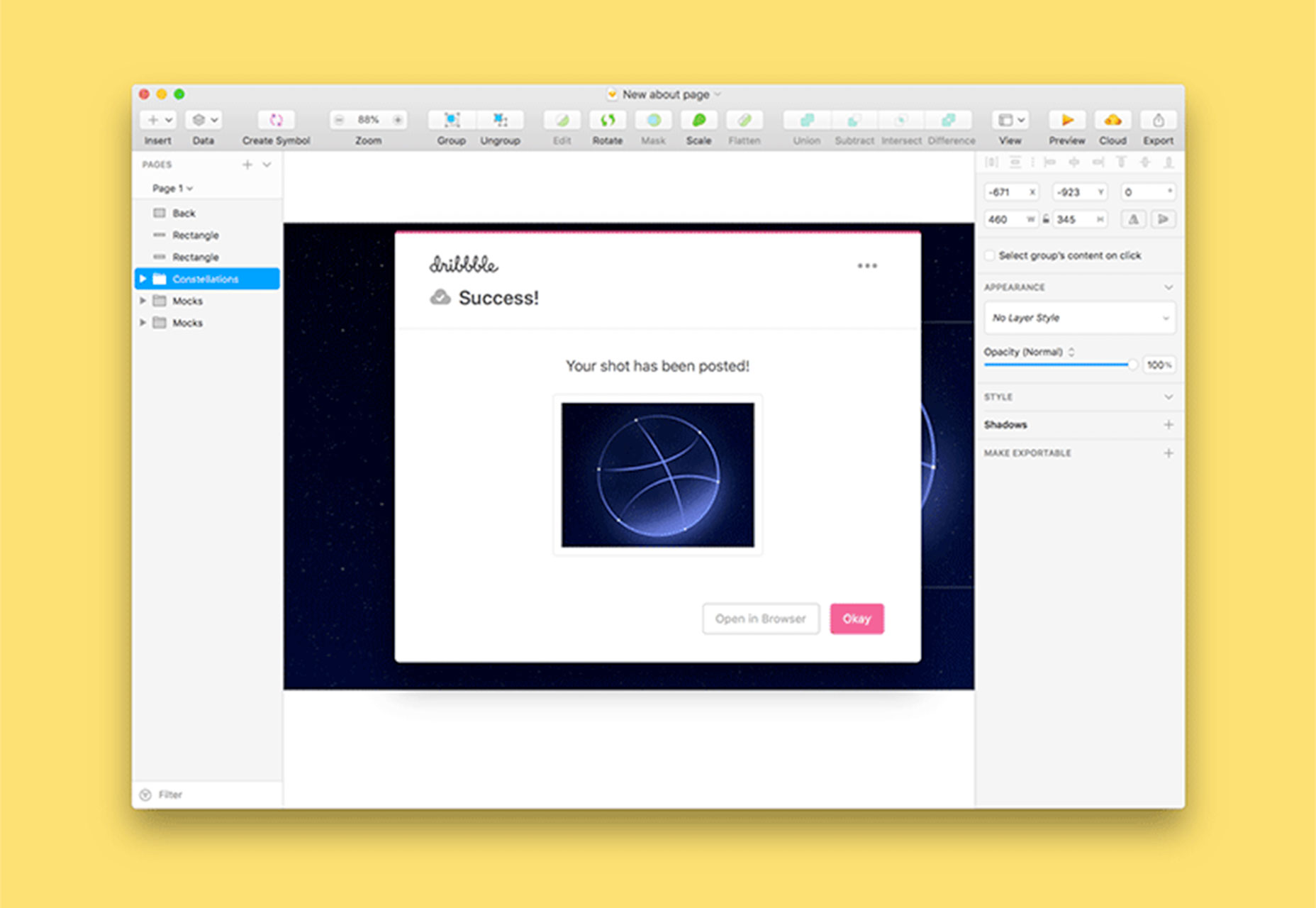
Dribbble para Sketch
Dribbble ahora funciona con Sketch. La nueva integración combina dos de sus herramientas favoritas para que puedas compartir lo que estás trabajando directamente en Dribble sin tener que exportar y agregarlo a tu página. Solo descarga el complemento para comenzar y publica tus fotos.
Experimental Gradient Editor
Si te gusta jugar con gradientes, esta utilidad de David A. es pura diversión. Usa la rueda para ver diferentes opciones y cambiar colores. También tiene el modo de luz para ver cómo se ven los colores en diferentes condiciones. Para acabar copia tu degradado favorito.
Chatkit
Chatkit te ayuda a crear mensajes para que los usuarios puedan ponerse en contacto con su equipo sin tener que abandonar su aplicación. Funciona con compilaciones de aplicaciones nuevas o existentes.
reCAPTCHA v3
La popular herramienta de captcha de Google se ha actualizado con una nueva versión. reCAPTCHA v3 es una API que te ayuda a detectar tráfico abusivo en tu sitio web sin la interacción del usuario. En lugar de mostrar un desafío CAPTCHA, reCAPTCHA v3 devuelve una puntuación para que pueda elegir la acción más adecuada.
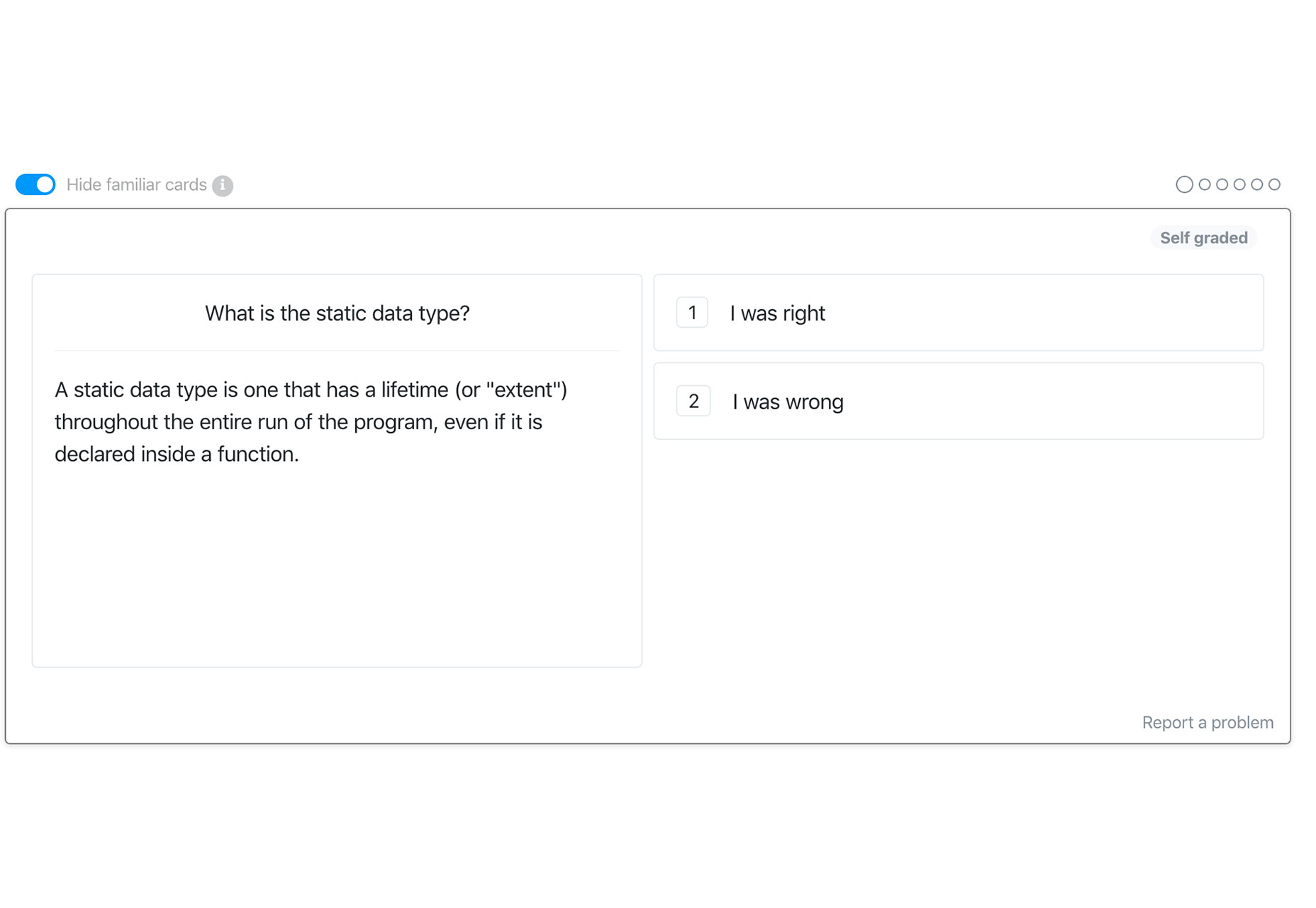
Flashcards para desarrolladores
Desarrolle sus habilidades a la antigua usanza con un conjunto de tarjetas digitales que te ayudarán a aprender o actualizar tus habilidades de diseño y desarrollo. Las colecciones incluyen Python, JavaScript, C / C ++ y juegos de tarjetas informáticas.
Glorious Codes
Glorious Codes es una forma fácil de crear animaciones para mostrar su código en acción. Es una biblioteca de código abierto de JavaScript que utiliza una API para crear animaciones para ejemplos de código.
Cosmos Pattern
Este divertido patrón animado o de fondo fijo utiliza SVG para crear un escenario estelar.
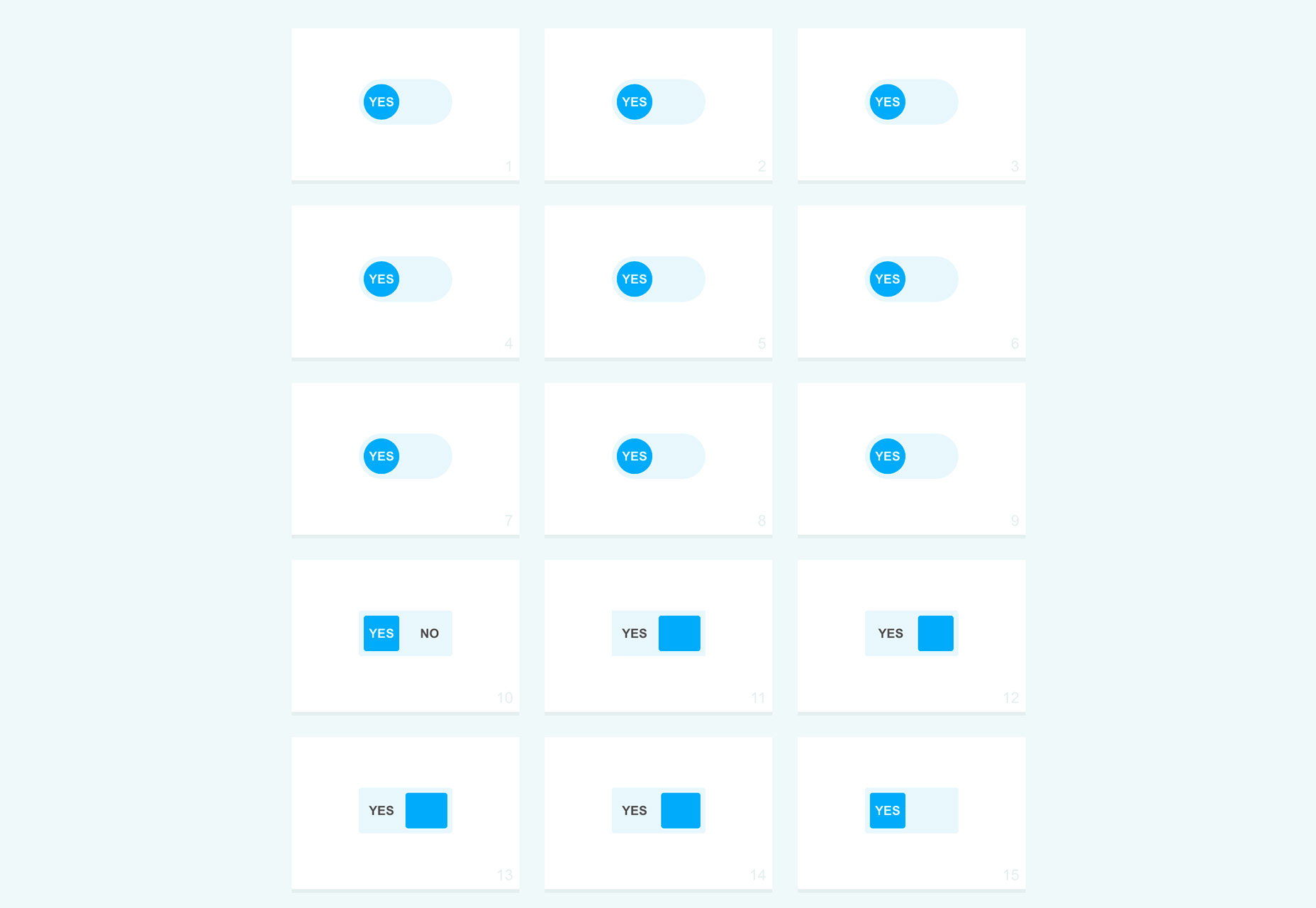
Toggle Buttons
Se trata de un conjunto de botones en diferentes estilos podría aplicarse a multiples proyectos. Cada uno está hecho en CSS puro.
Colorblindly
Colorblindly es una extensión que ayuda a los desarrolladores a crear sitios web para personas con daltonismo al permitirles simular experiencias. La extensión funciona colocando un filtro CSS sobre la página web que modifica las proporciones de color en línea con los tipos reales de daltonismo. Incluye ocho configuraciones.
April Landing Page Template
April Landing Page Template, diseñada para startups. El diseño presenta un montón de espacio en blanco y la página de destino HTML gratuita funciona en todos los tipos de dispositivos.
Evericons
Evericons es un conjunto gratuito de iconos de estilo de línea con muchas opciones para elegir. Úsalos como están o agrega color para conseguir un mayor impacto.
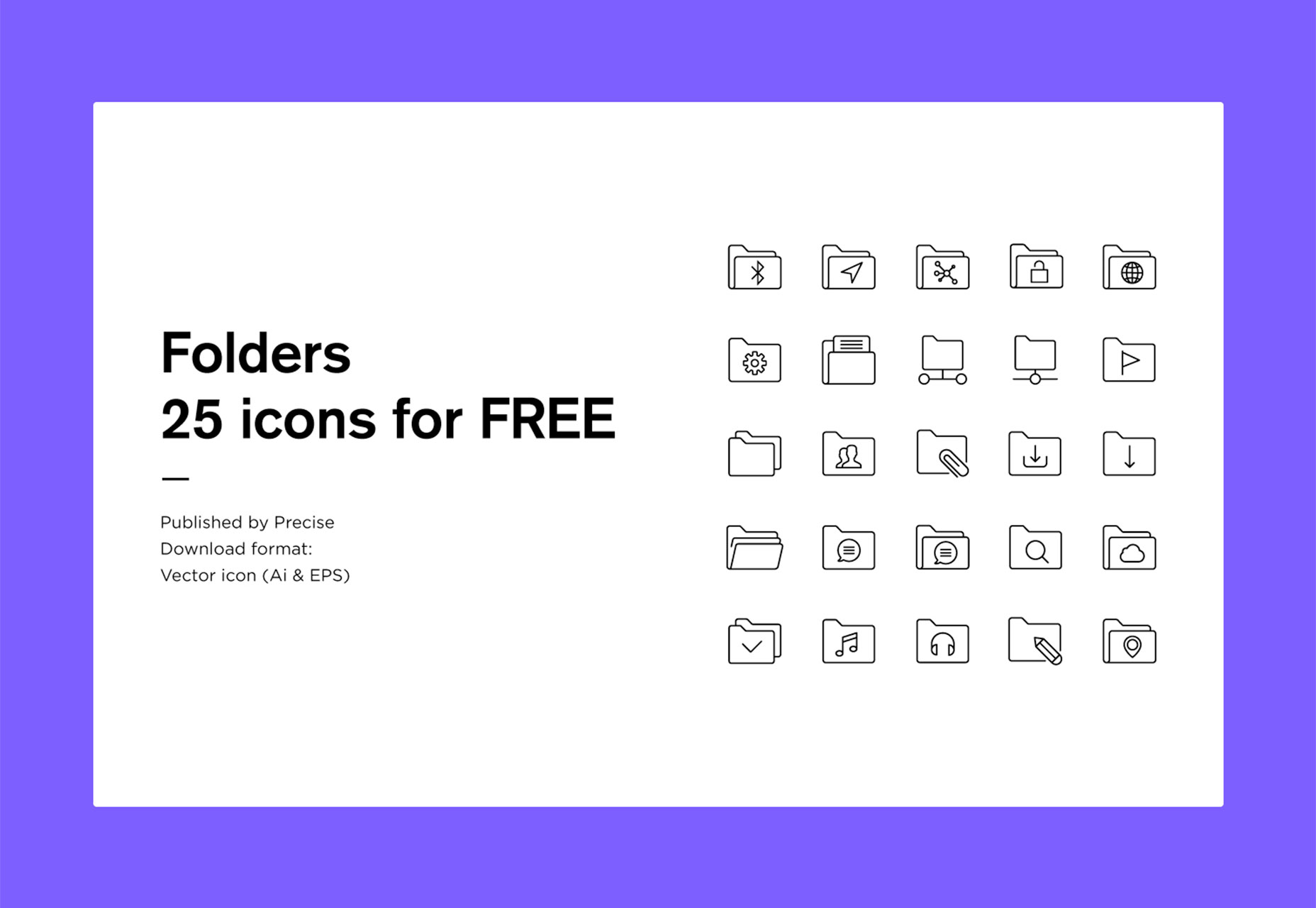
Folder Icons
Folder Icons contiene un conjunto de 25 iconos libres con diferentes acciones de carpeta representadas en cada uno. Los iconos están en un formato vectorial editable que puedes utilizar de varias maneras y para diferentes proyectos.
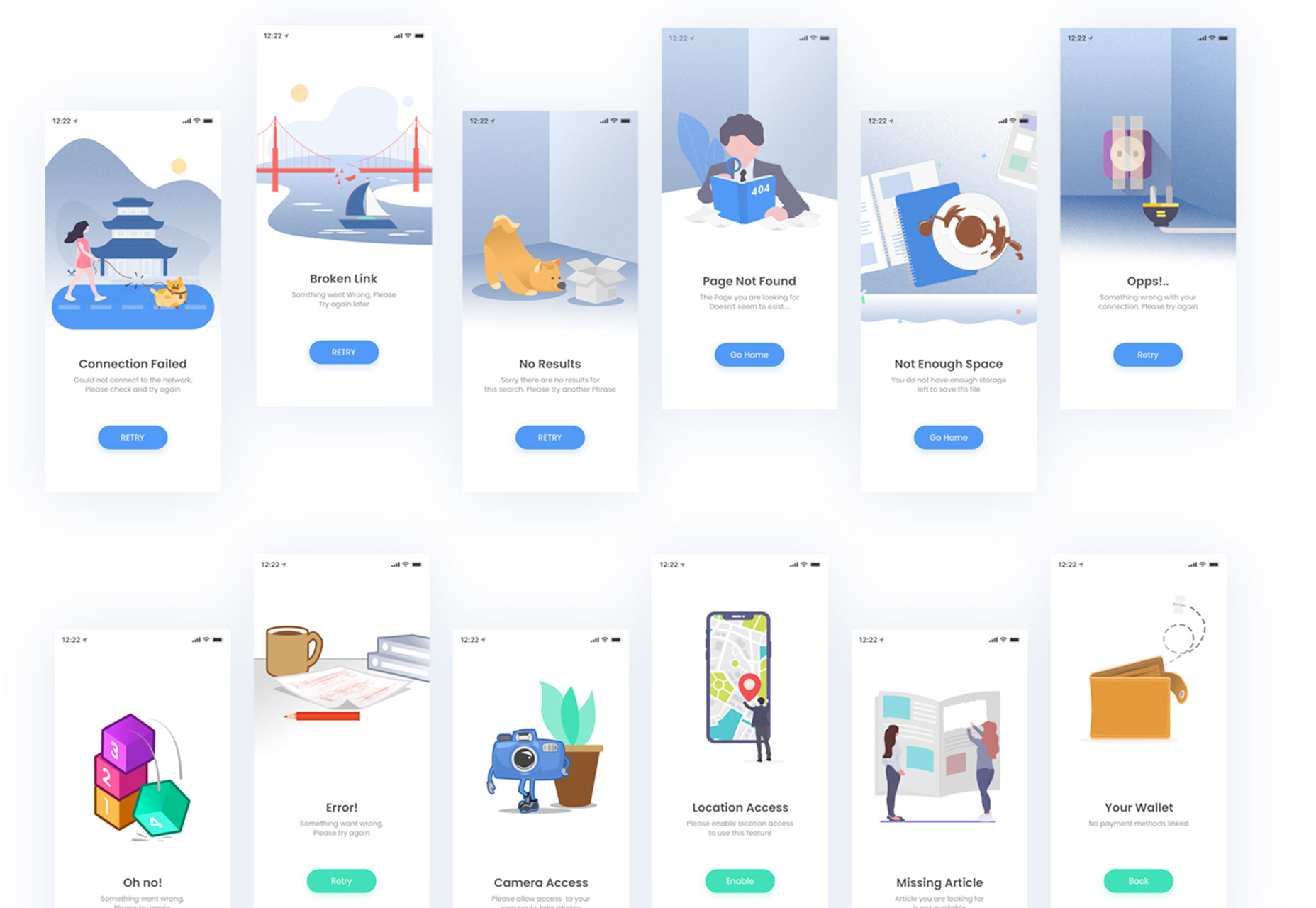
Error Screen Illustrations
Este conjunto de ilustraciones de pantalla de error para proyectos móviles pone un giro divertido y visualmente interesante en las partes donde el contenido no se muestra correctamente para el usuario. Tener un diseño llamativo cuando las cosas salen mal o los usuarios se pierden puede hacer que sigan buscando la información correcta. Este conjunto de ilustraciones es un gran lugar para comenzar.
Report: El valor empresarial del diseño
¿Impacta el diseño en el rendimiento del negocio? Report de McKinsey & Company muestra la correlación, demostrando algo que quizás ya sepa: el buen diseño es bueno para el negocio. El informe es una lectura interesante para cualquiera de la industria del diseño.
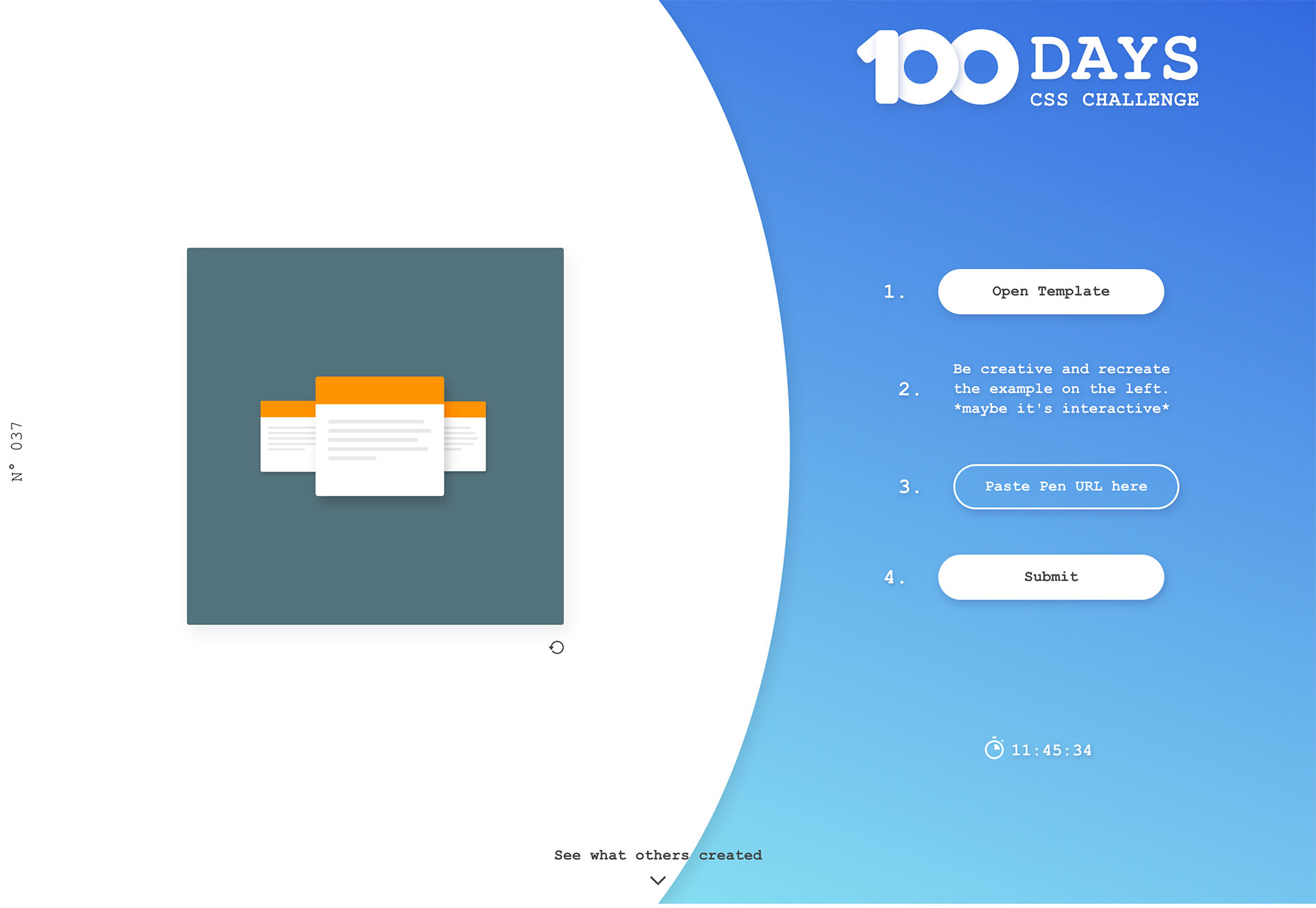
100 Days CSS Challenge
¿Qué podrías crear si te desafías a algo nuevo cada día? 100 Days CSS Challenge brinda la oportunidad de probarlo todos los días y compartir su trabajo con la comunidad. Comience con la plantilla diaria, vuelva a crearla…
Artículo extraído de webdesignerdepot.com