Desde que nacemos, los colores llenan nuestro mundo e inevitablemente los empezamos a asociar de manera personal y cultural. No tardamos en, inconscientemente, relacionar cada color con un estado anímico, sentimiento o actitud y cada vez que veamos este color nos transmitirá este sentimiento.
Por lo tanto, los colores son una fuente de poder en el diseño web que todo diseñador debería de tener en cuenta.

Los colores evocan, mediante la percepción humana, sentimientos emocionales. Cabe decir que la emoción transmitida puede variar en cada persona, peor la gran mayoría de las veces ese sentimiento es compartido por una cultura de personas.
Puede hacer la prueba y preguntar a tus amigos que color les transmite felicidad o cual energía. Verás que la mayoría te dicen el mismo color.
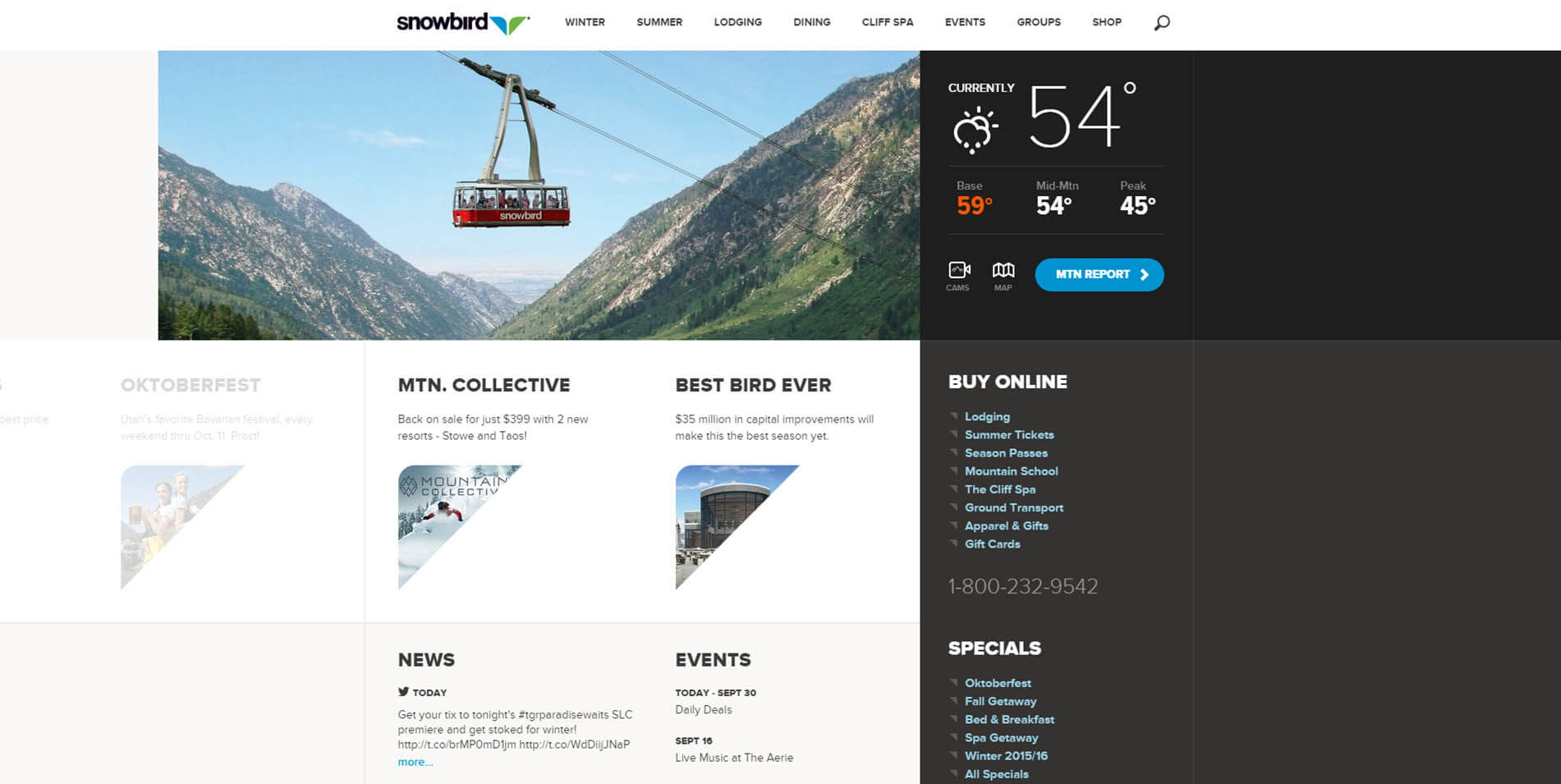
Por eso el color en el diseño web es un elemento, además de básico, sumamente útil. Los colores pueden utilizarse para dar personalidad, pero también para «guiar» al usuario donde queramos que preste atención. Es importante también relacionar tus colores con patrones, es decir, hay que buscar una relación entre los colores de tu logo, botones de la página o color de fondo de la misma. Esto creará homogeneidad y afinará la experiencia del usuario, creando familiaridad y potenciando la marca.
Aquí os dejo los colores básicos con ejemplos en diseño web y que significa cada uno:
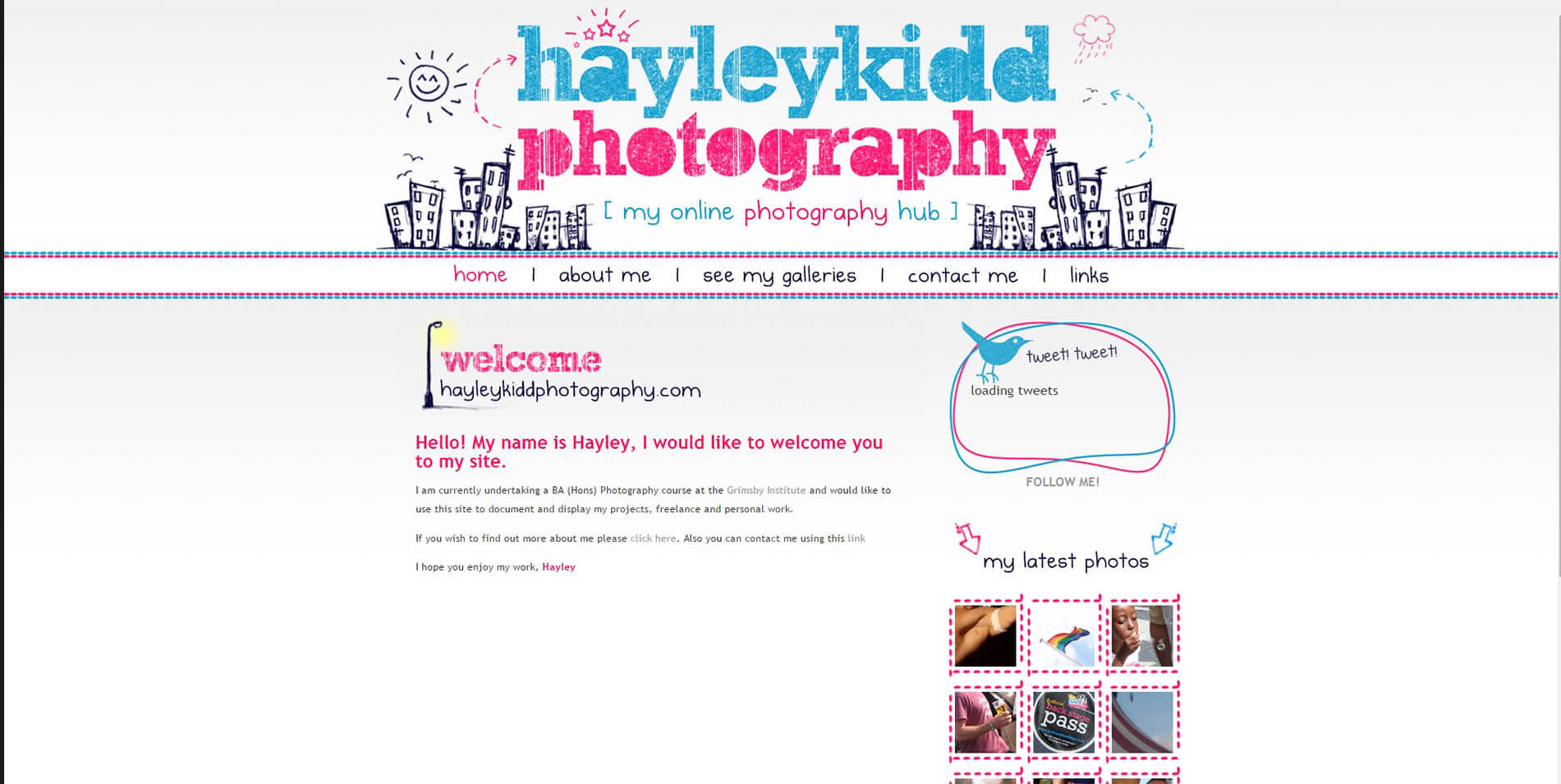
Rosa: Romance, Juventud
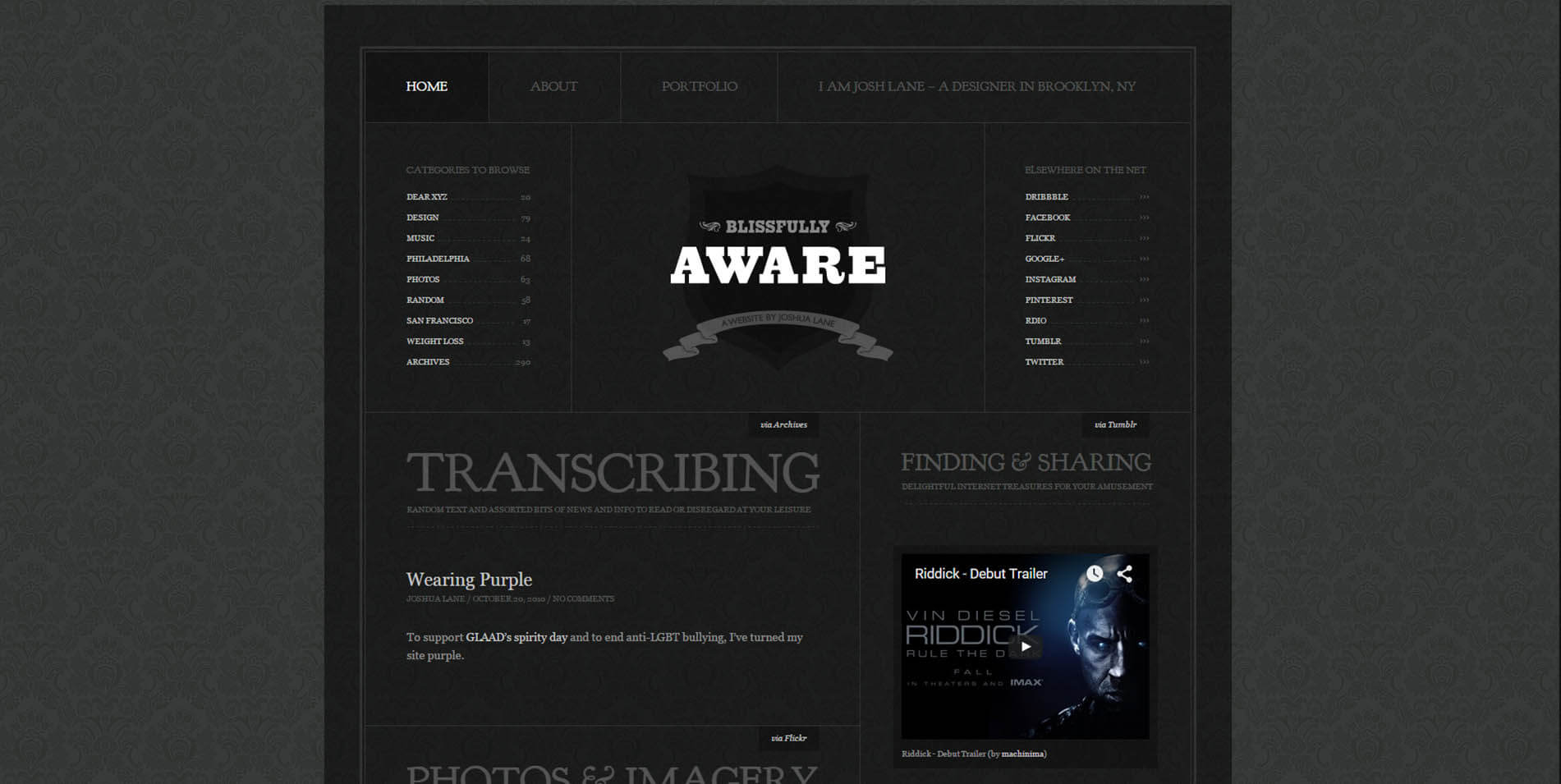
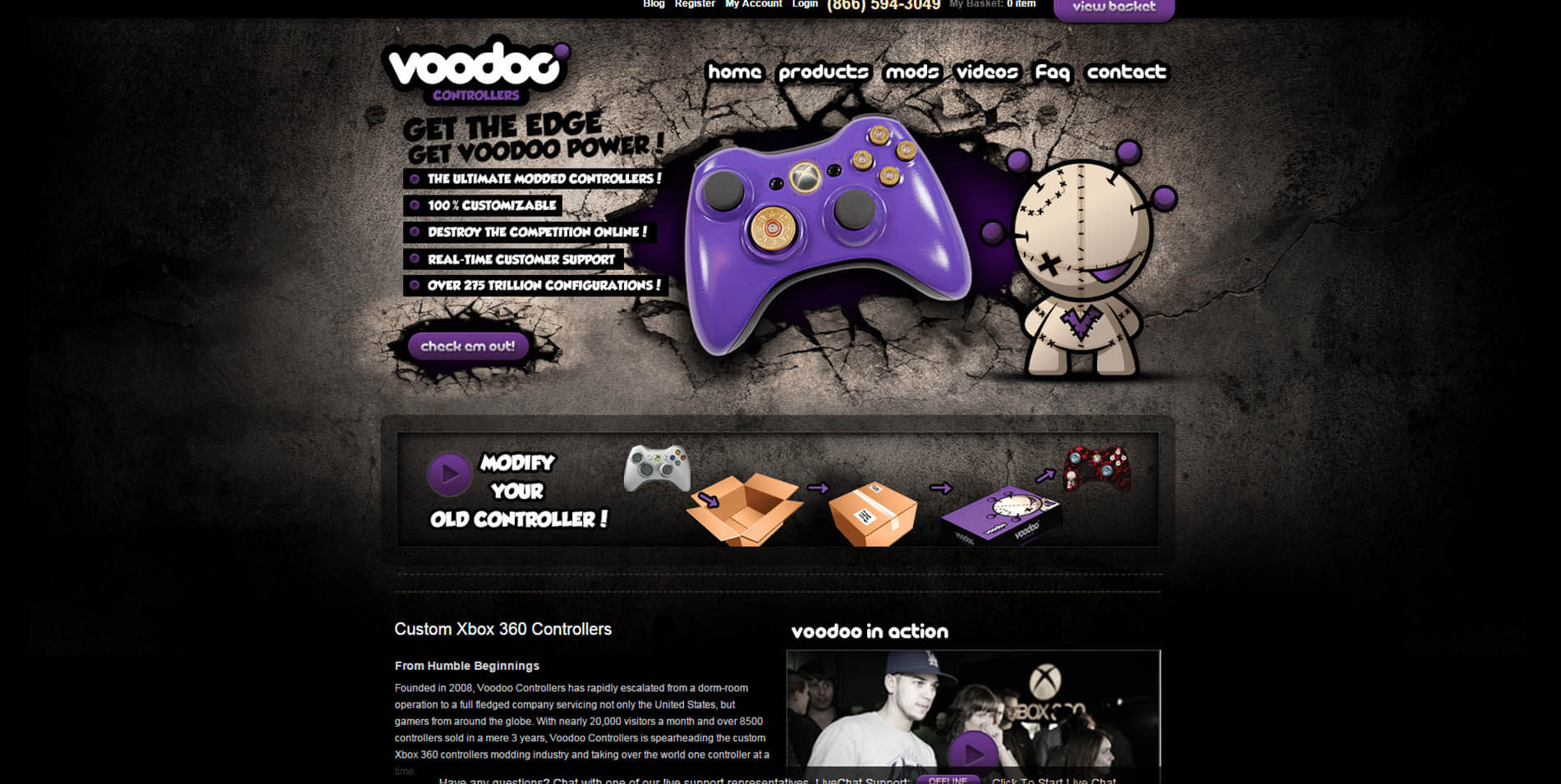
Douglasmenezes // Hayleykiddphotography // Pulcopiyo