El diseño web ha recorrido un largo camino desde sus humildes comienzos en la década de los 90. Lo que comenzó como páginas estáticas y rudimentarias se ha transformado en una compleja disciplina que abarca aspectos de estética, usabilidad, experiencia del usuario (UX), accesibilidad y mucho más. Este artículo ofrece un recorrido por la evolución del diseño web, desde sus primeras etapas hasta las tendencias actuales, destacando cómo ha cambiado con el tiempo y qué ha impulsado estos cambios.
Los Primeros Años del Diseño Web: La Década de los 90
Cuando la World Wide Web comenzó a ganar popularidad a principios de los años 90, el diseño web era una disciplina prácticamente inexistente. Las primeras páginas web eran extremadamente simples, con un enfoque casi exclusivo en la funcionalidad más que en la estética. La mayoría de los sitios se componían de texto en una columna, enlaces subrayados y algunos gráficos básicos. En esta etapa, el lenguaje HTML (HyperText Markup Language) estaba en su versión más básica, permitiendo solo la creación de estructuras muy simples.
1991-1993: El Nacimiento del HTML y la Web Estática
El primer sitio web fue creado por Tim Berners-Lee en 1991, quien también desarrolló el primer navegador web y editor, llamado WorldWideWeb (más tarde Nexus). Este primer sitio web era esencialmente una página de texto que explicaba el concepto de la Web, sin imágenes, colores ni otros elementos de diseño.
Hasta 1993, la mayoría de los sitios web eran puramente textuales, con pocos elementos visuales. No había un estándar para el diseño, y el objetivo principal era simplemente transmitir información. En este período, los diseñadores (principalmente desarrolladores) trabajaban con un enfoque muy limitado en términos de creatividad, debido a las restricciones tecnológicas de la época.
1994-1995: Aparición de los Primeros Navegadores Gráficos
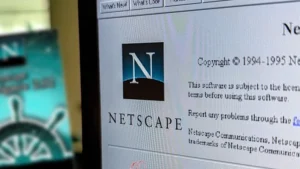
 La introducción de Mosaic en 1993, el primer navegador web que soportaba imágenes junto al texto, marcó el inicio de una nueva era para el diseño web. Mosaic fue rápidamente seguido por Netscape Navigator en 1994, que se convirtió en el navegador dominante de su tiempo. Estos navegadores permitieron a los diseñadores incluir imágenes, colores de fondo y tipografías diferentes en las páginas web.
La introducción de Mosaic en 1993, el primer navegador web que soportaba imágenes junto al texto, marcó el inicio de una nueva era para el diseño web. Mosaic fue rápidamente seguido por Netscape Navigator en 1994, que se convirtió en el navegador dominante de su tiempo. Estos navegadores permitieron a los diseñadores incluir imágenes, colores de fondo y tipografías diferentes en las páginas web.
A mediados de los años 90, el diseño web comenzó a evolucionar para incluir elementos más visuales. Los sitios empezaron a utilizar tablas HTML para organizar el contenido y crear diseños más complejos. Sin embargo, estos primeros intentos de diseño gráfico eran todavía muy primitivos comparados con los estándares actuales. Los GIF animados se convirtieron en una forma popular de agregar movimiento y dinamismo a las páginas.
La Revolución del Diseño Web: Finales de los 90 y Principios de los 2000
A medida que la tecnología avanzaba y el acceso a Internet se expandía, el diseño web comenzó a tomar forma como una disciplina más definida. El enfoque empezó a moverse desde la mera presentación de información hacia la creación de experiencias visuales atractivas y funcionales para los usuarios.
1996: El Lanzamiento de CSS

Uno de los desarrollos más importantes en la historia del diseño web fue la introducción de CSS (Cascading Style Sheets) en 1996. CSS permitió a los diseñadores separar el contenido de una página web de su diseño, facilitando la creación de estilos visuales más complejos y coherentes. Antes de CSS, el estilo y el contenido estaban mezclados en el código HTML, lo que hacía que las páginas fueran difíciles de mantener y actualizar.
Con CSS, los diseñadores podían controlar aspectos como el color, las fuentes, los márgenes y el espaciado de manera más eficiente, lo que dio lugar a sitios web mucho más estilizados y visualmente agradables.
Finales de los 90: Flash y el Diseño Dinámico

Hacia finales de los 90, Macromedia Flash se convirtió en una herramienta popular para el diseño web. Flash permitía a los diseñadores crear animaciones, efectos interactivos y gráficos vectoriales que podían integrarse en las páginas web. Esto supuso un gran avance en términos de creatividad, ya que las limitaciones de HTML y CSS no podían ofrecer las mismas capacidades.
Los sitios web Flash eran innovadores y visualmente impactantes, pero también tenían sus desventajas. Requerían que los usuarios tuvieran instalado el plugin de Flash, lo que a veces creaba problemas de compatibilidad y ralentizaba la carga de las páginas. Además, los sitios web creados en Flash no eran accesibles para motores de búsqueda, lo que perjudicaba el SEO.
La Era del Diseño Web Moderno: 2000-2010
Con la llegada del nuevo milenio, el diseño web comenzó a madurar. Los diseñadores empezaron a enfocarse más en la usabilidad y la accesibilidad, influenciados por el crecimiento del comercio electrónico y la importancia de la experiencia del usuario.
2000-2003: El Auge del Diseño Basado en Tablas y la Llegada de CSS2
Durante los primeros años de la década de 2000, muchos diseñadores seguían utilizando tablas HTML para diseñar páginas web, aunque CSS se estaba convirtiendo en la norma. El uso de tablas permitía un control preciso sobre el diseño de la página, pero también creaba un código complejo y difícil de manejar.
Con la llegada de CSS2 en 1998 (que comenzó a adoptarse ampliamente en la década de 2000), los diseñadores finalmente tuvieron una herramienta que permitía crear diseños complejos sin necesidad de tablas. CSS2 introdujo características avanzadas como las capas y los pseudoelementos, lo que permitió diseños más flexibles y eficientes.
2004: El Diseño Web Centrado en el Usuario y el Web 2.0

En 2004, con el auge del concepto de Web 2.0, el diseño web comenzó a enfocarse más en la interacción y la experiencia del usuario. Los sitios web dejaron de ser solo páginas estáticas y comenzaron a convertirse en plataformas interactivas. Las redes sociales, los blogs y los servicios basados en la web como Flickr y YouTube impulsaron la necesidad de un diseño centrado en el usuario.
El diseño limpio, minimalista y orientado a la funcionalidad se convirtió en la norma. Los efectos visuales excesivos, como los GIF animados y las intros de Flash, comenzaron a ser vistos como anticuados, ya que los usuarios demandaban sitios más rápidos y fáciles de usar.
2007: La Revolución Móvil
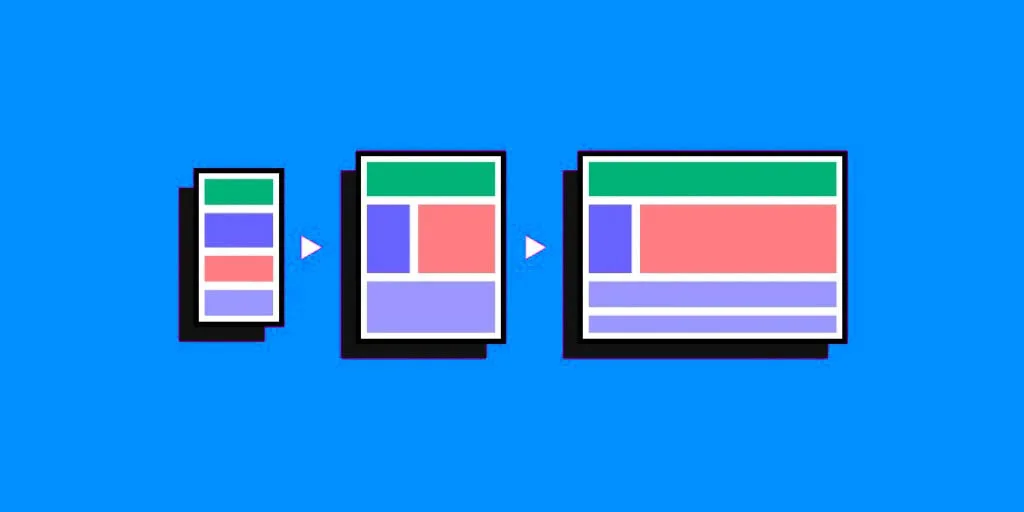
El lanzamiento del iPhone en 2007 cambió para siempre el diseño web. Con la creciente adopción de smartphones, se hizo evidente que los sitios web debían ser accesibles y utilizables en pantallas más pequeñas. Esto llevó al desarrollo de diseños responsivos, capaces de adaptarse a diferentes resoluciones de pantalla.
El diseño web móvil se convirtió en una prioridad, y los conceptos de «mobile-first» y diseño responsivo (responsive design) comenzaron a dominar la industria.
El Diseño Web en la Última Década: 2010-2020
La última década ha sido testigo de una evolución continua en el diseño web, marcada por la creciente sofisticación de las herramientas y tecnologías disponibles, así como por un enfoque cada vez mayor en la experiencia del usuario.
2010-Presente: Diseño Responsivo y Flat Design

El diseño responsivo, introducido formalmente en 2010 por Ethan Marcotte, se convirtió en un estándar de la industria. La capacidad de un sitio web para adaptarse automáticamente a diferentes tamaños de pantalla se volvió crucial, ya que el uso de dispositivos móviles superó al de los ordenadores de escritorio.
Al mismo tiempo, el flat design (diseño plano) comenzó a ganar popularidad. Este estilo se caracteriza por la simplicidad, el uso de colores brillantes y la eliminación de elementos tridimensionales como sombras y gradientes. Flat design fue impulsado por la necesidad de diseños más ligeros y rápidos, en línea con las demandas del diseño móvil.
2015 en Adelante: Diseño Centrado en la Experiencia del Usuario
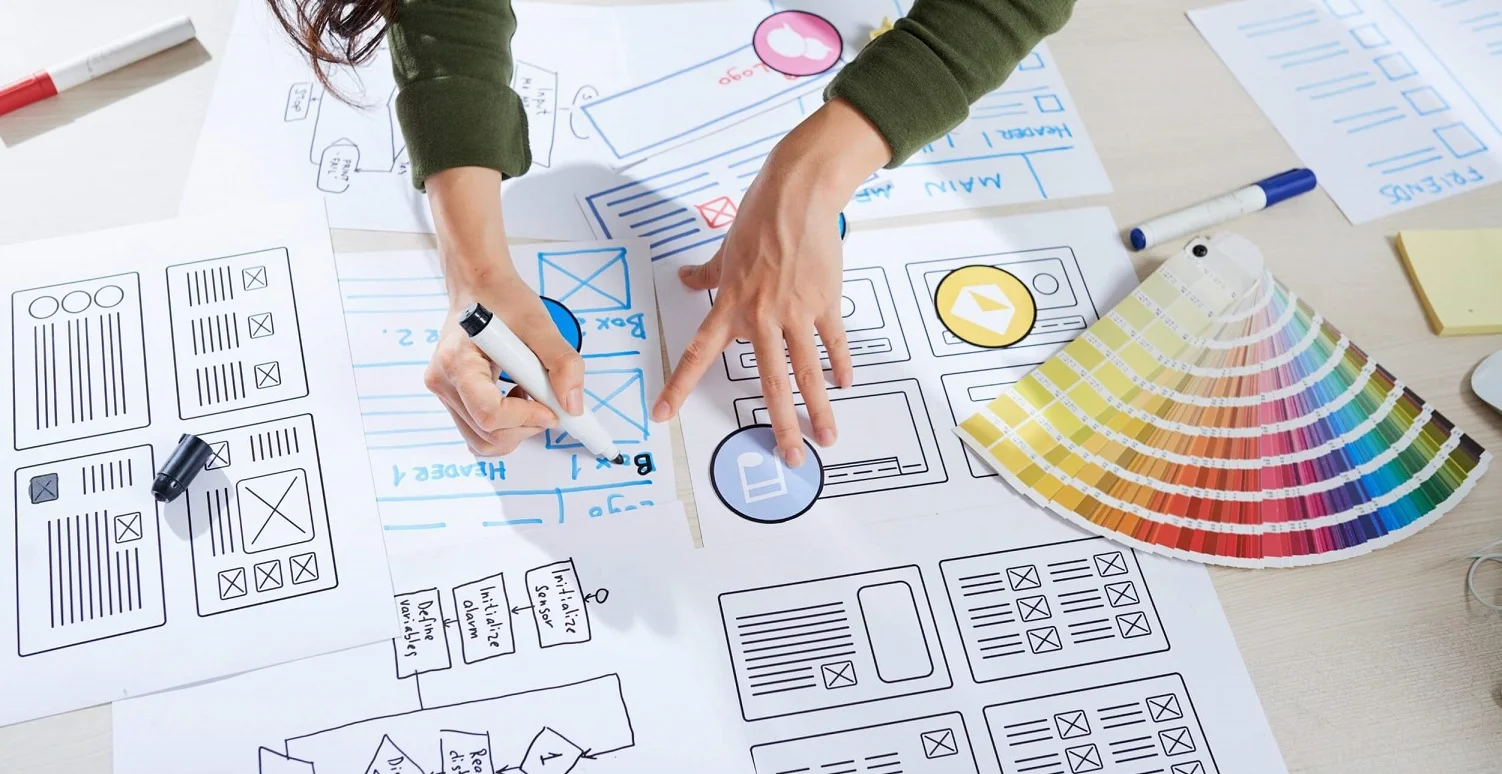
 Más recientemente, el diseño web ha puesto un énfasis aún mayor en la experiencia del usuario (UX). Esto incluye no solo la estética, sino también la funcionalidad, la accesibilidad y la interacción. Los diseñadores web ahora colaboran estrechamente con expertos en UX para asegurarse de que los sitios no solo se vean bien, sino que también sean intuitivos y fáciles de navegar. Te recomendamos nuestro artículo sobre el Green UX, una solución mucho más ecológica.
Más recientemente, el diseño web ha puesto un énfasis aún mayor en la experiencia del usuario (UX). Esto incluye no solo la estética, sino también la funcionalidad, la accesibilidad y la interacción. Los diseñadores web ahora colaboran estrechamente con expertos en UX para asegurarse de que los sitios no solo se vean bien, sino que también sean intuitivos y fáciles de navegar. Te recomendamos nuestro artículo sobre el Green UX, una solución mucho más ecológica.
Tendencias Recientes: Microinteracciones, Motion Design y Minimalismo
Las microinteracciones, como animaciones pequeñas y sutiles que responden a la interacción del usuario, han comenzado a jugar un papel importante en el diseño web, mejorando la interactividad y la experiencia general del usuario.
El motion design (diseño en movimiento) también ha ganado popularidad, utilizando animaciones y transiciones para guiar al usuario y hacer que la navegación sea más fluida y atractiva.
El minimalismo, que promueve el uso de espacios en blanco y la reducción de elementos visuales al mínimo necesario, sigue siendo una tendencia fuerte, favoreciendo la claridad y la funcionalidad.
Conclusión: El Futuro del Diseño Web
La evolución del diseño web ha sido impulsada por los avances tecnológicos, el cambio en las expectativas de los usuarios y la necesidad de crear experiencias más inmersivas e interactivas. A medida que avanzamos hacia el futuro, es probable que veamos una integración aún mayor de tecnologías emergentes como la inteligencia artificial, la realidad aumentada (AR) y la realidad virtual (VR).
La personalización y la accesibilidad seguirán siendo áreas clave de enfoque, a medida que los diseñadores busquen crear experiencias más inclusivas y centradas en el usuario. El viaje del diseño web es una prueba de cómo la tecnología y la creatividad pueden unirse para transformar la manera en que interactuamos con el mundo digital.