Elementos básicos del diseño gráfico (Parte 2)
En nuestra primera parte de Guía: elementos básicos del diseño gráfico trate los elementos como el punto, la línea, la forma, textura, color y espacio en blanco.
En esta segunda parte acabaremos con los elementos restantes: la tipografía, maquetación y el diseño responsive. Comencemos.
La tipografía
La tipografía es uno de los elementos básicos del diseño gráfico más importantes. Relacionada directamente con el contenido de nuestra bien, deberemos estudiar muy bien la tipografía antes de empezar a trabajar con ella.

Anatomía de la tipografía

- Asta diagonal: Es la parte diagonal de la forma de la letra, como las de la “Y”, “M” o “N”. También se pueden denominar astas a las astas mixtas, las transversales, las panzas, brazos, etc.
- Asta modulada o fina: es el asta más delgado de tipos de letras con ancho variable. Se identifica claramente en una “v” o en una “a”.
- Cartela: La parte curva de una tipografía serif que conecta al asta.
- Ligadura o cuello: la dirección en que un asta compensa el peso.
- Bucle, ojal o anilla: asta que incluye, parcialmente o en su totalidad, un ojo interior en una romana.
- Babilla: es la parte terminal en ángulo de la letra “G”.

- Ápice: es la intersección de las astas, lo podemos ver reflejado en la parte superior de la letra “A”.
- Anilla: el arco que se forma en la parte superior de letras como la “h” y la “n”.
- Vértice: el punto inferior de unión de dos astas, como vemos en la letra “V”.
- Astas ascendentes o descendentes: la parte de una letra que supera por arriba el ojo medio; una asta descendiente se prolonga por debajo de la línea de base.
- Terminal: el final de un asta.

- Lágrima: el asta descendente de la “Q”, la “K” o la “R”, y en general de todas las descendentes sueltas, como el bucle de la “g” o las de la “p”, “y” o las “q”.
- Serifa: pequeña asta en el cierre de letra (principal, horizontal o vertical).
- Espina: asta curvada de la “s” y la “S”.
- Cuello: La parte que une las dos alturas de la letra “g”.
- Lobulo: el final de la “g”, la “r” o la “f”.
- Brazo: asta horizontal abierta de uno o dos de los extremos, como los de la “T”, “F” o “E”.

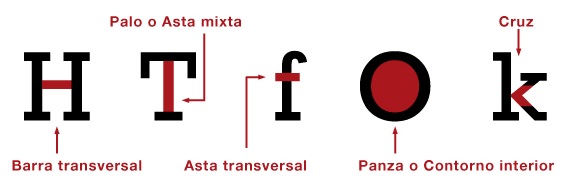
- Barra transversal: las astas horizontales de la “H” o la “A”. También se la puede definir como el asta que une dos trazos.
- Palo o Asta mixta: asta principal de una letra.
- Asta transversal: las astas horizontales de la “f” o la “t”. A diferencia de la barra transversal, el asta transversal cruza un palo.
- Panza o Contorno interior: es el espacio interior vacio de una letra cerrada. También se le puede llamar Ojo (esto se debe al vacío de la “e”, de eye).
- Cruz: lugar donde se encuentra la pierna y el brazo de la “K”.
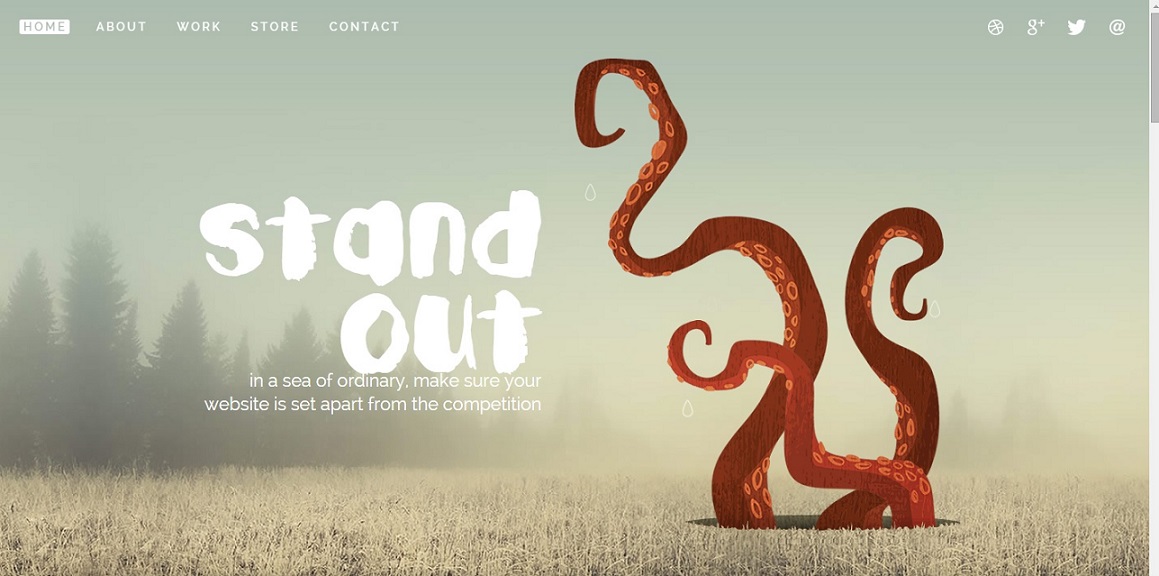
Buenos ejemplos de uso de tipografía


http://www.denisechandler.com/

Maquetación
Aunque el mundo de la maquetación es muy amplio y variado, generalmente se acepta una clasificación general de layouts dividida en tres grandes grupos:
- Fijos: se fijan los anchos de los elementos en pixels y permanecen invariables.
- Elásticos: los anchos se dan en em´s variando en función del tamaño de fuente del navegador.
- Fluidos: se fija el ancho de los elementos mediante porcentaje, variando en función del tamaño de la ventana del navegador.
La maquetación es uno de los elementos básicos del diseño gráfico más extensos.
Hemos visto tres tipos de layouts, no obstante, se pueden utilizar otros tipos de layouts si estos se nos quedan cortos.
- Absolutos: usan unidades de medidas absolutas, como cm. Así podremos crear documentos fáciles de imprimir.
- Escalados: mediante CSS3 podemos definir la orientación de la pantalla.
- Layouts dinámicamente calculados mediante la función calc() de CSS3 (width: calc(100%/3 – 20px); -mezclan lo mejor de los fluidos con características de los fijos
- Mixtos: se forma utilizando contenedores fijos dentro de un esquema fluido; mezclando unidades pseudo absolutas como px con relativas como em’s…

Ahora veremos tres de los layauts más importantes.
Modelado de las 3 cajas
http://www.peterverkuilen.com/
Galería 3D
Con gráfico destacado
El diseño responsive
Hace unos años se hablaba de futuro, ahora ya está aquí. El 2015 es año de diseño adaptativos que se re-maquetan en función de las características de la pantalla.
Como uno de los elementos básicos del diseño gráfico, el estilo responsive es de los que, actualmente, más se están trabajando y perfeccionando.
Esto es el estilo responsive.
Mimedu versión PC

Mimedu versión tablet

Mimedu versión móvil

Como vemos en las capturas anteriores, el contenido de la página de Mimedu es responsive ya que se adapta al tamaño de la ventana.
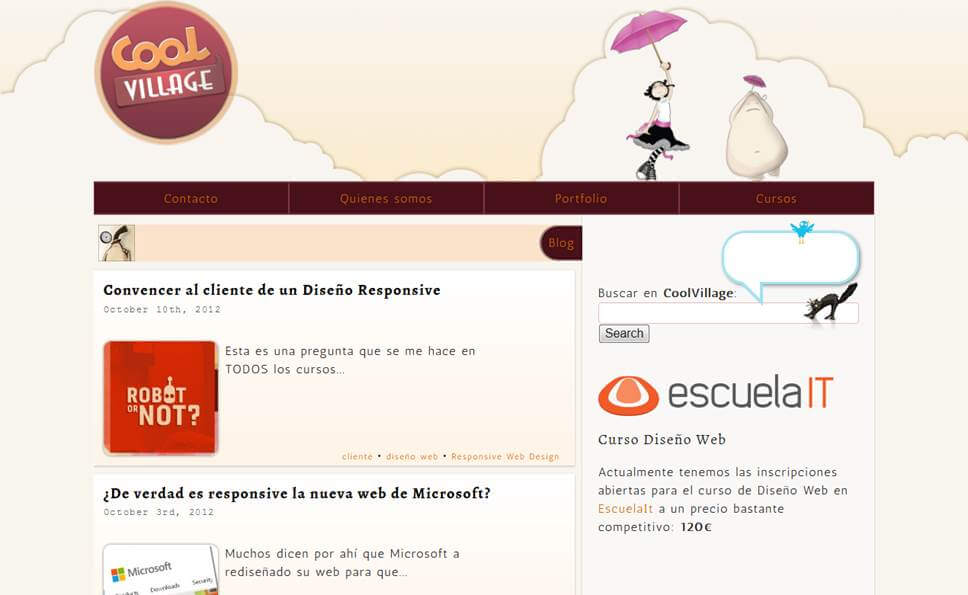
Un ejemplo muy curioso que me encontré por la red es el siguiente:
CoolVillage versión PC

CoolVillage versión tablet

CoolVillage versión móvil

Si miramos detenidamente el sistema de navegación cambia, adaptándose al tipo de dispositivo.
Por último, describiré algunas técnicas para que nuestro diseño sea mucho más armónico.
Técnicas para un diseño más armonico
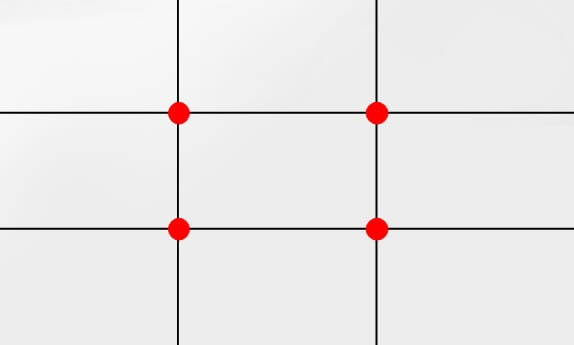
Regla de los dos tercios: se divide la escena en 6 cuadrados iguales (3X3). En la intersección de estas rectas tendremos los puntos sobre los que situaremos los elementos principales de nuestra web. El resultado es una composición atractiva y armónica.


Como se puede observar “Lo más nuevo” y “Compartir” están estratégicamente colocados. El ejemplo es de la página de Klout, la cual puntúa el valor real de la red social del usuario. Más adelante hablaré de ella.
La proporción aurea: ya hablamos acerca de este “fenomeno” en Logotipos. Presente en multitud de elementos naturales y empleada en multitud de oficios artísticos (escultura, pintura, arquitectura…), la proporción aurea no ayuda a crear composiciones estéticamente agradables.
Malos usos en el diseño web
Algunos ejemplo de lo que NO hay que hacer en una web. Diseños caoticos e incomprensibles.
Si de verdad comprendes lo que son los elementos básicos del diseño, por favor, no hagas esto…