[CASOS DE USO]
Según Vergar, Cristian Camilo (2012), un caso de uso es un análisis descriptivo sobre los pasos o actividades que se realizan al llevar a cabo algún tipo de proceso. Los personajes o entidades que participan de alguna manera en el caso de uso se denominan actores. Hay un actor inicial que inicia el evento y se suceden una serie de interacciones entre el sistema y los actores.
Así pues se pasará a describir los diferentes casos de uso para Park&go.

- Actores primarios
- Usuario no logueado
- Park&go
- Interesados y objetivos
- Usuario no logueado: el usuario decide darse de alta en el servicio de Park&go por lo que accede al formulario de registro.
- Park&go: añade el usuario a la base de datos para que la aplicación lo identifique como usuario registrado.
- Precondiciones
- Ninguna
- Garantía de éxito (post-condiciones)
- El usuario se registra correctamente
ESCENARIO PRINCIPAL DE ÉXITO
- El usuario accede al formulario de registro
1a. Mediante el botón Acceder/Registrarse
1b. Mediante el texto Acceder/Registrarse
1c. Mediante el botón de infinito
1d. Accediendo al perfil - Se rellenan los datos necesarios del formulario
- Se acciona el botón Continuar
- Se envían los datos del usuario a la Base de Datos donde se almacenan
- De ahora en adelante Park&go lo reconocerá como usuario registrado
FLUJOS ALTERNATIVOS
- El usuario no valida correctamente en el formulario
a. Usuario introduce algún campo no válido
b. Park&go muestra un mensaje de error sobre el campo inválido

- Actores primarios
- Usuario no logueado
- Park&go
- Interesados y objetivos
- Usuario no logueado: el usuario quiere identificarse ante el sistema para utilizar todas las funcionalidades que ofrece.
- Park&go: verifica mediante una consulta que el usuario existe en la Base de Datos y, mientras esta condición siga en pie, tiene permiso para utilizar todas las funciones que ofrece Park&go.
- Precondiciones
- El usuario, previamente, debe de darse de alta
- Garantía de éxito (post-condiciones)
- El usuario se loguea correctamente
ESCENARIO PRINCIPAL DE ÉXITO
- El usuario accede al formulario de logueo
1a. Mediante el botón Acceder/Registrarse
1b. Mediante el texto Acceder/Registrarse
1c. Mediante el botón de infinito
1d. Accediendo al perfil - El usuario introduce sus datos (Alias y Password)
- Park&go envía una consulta a la Base de Datos para verificar que ese usuario está registrado
- La aplicación concede al usuario acceso a todas las funcionalidades disponibles
FLUJOS ALTERNATIVOS
- El usuario no valida correctamente en el formulario
a. Usuario introduce algún campo no válido
b. Park&go muestra un mensaje de error sobre el campo inválido - El usuario no existe en la Base de Datos
a. Park&go avisa mediante un mensaje de que el usuario no existe actualmente en la base de datos

- Actores primarios
- Usuario no registrado
- Park&go
- Interesados y objetivos
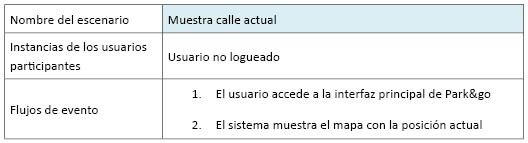
- Usuario no logueado: el usuario quiere visualizar en el mapa su posición actual
- Park&go: interactúa con la Base de Datos y devuelve al usuario su posición actual.
- Precondiciones
- La calle actual debe de existir en la Base de Datos
- Garantía de éxito (post-condiciones)
- El usuario visualiza el mapa con su posición actual.
ESCENARIO PRINCIPAL DE ÉXITO
- El usuario accede a la interfaz principal
- Visualización en el mapa de la calle actual
FLUJOS ALTERNATIVOS
- El usuario no se encuentra en una calle válida en la Base de Datos
a. Se avisa mediante un mensaje de que no hay información acerca de los establecimientos cercanos

- Actores primarios
- Usuario no registrado
- Park&go
- Interesados y objetivos
- Usuario no logueado: el usuario quiere ver los establecimientos cercanos a su posición actual.
- Park&go: interactúa con la Base de Datos y devuelve al usuario los establecimientos cercanos.
- Precondiciones
- La calle debe de existir en la Base de Datos
- Garantía de éxito (post-condiciones)
- El usuario visualiza los establecimientos cercanos
ESCENARIO PRINCIPAL DE ÉXITO
- El usuario accede al Menú
1a. Selecciona la opción Info - Park&go detecta que no es un usuario registrado y ejecuta el script asociado a este tipo de usuarios
- Se recibe de la Base de Datos los establecimientos cercanos
- Park&go muestra estos establecimientos
FLUJOS ALTERNATIVOS
- El usuario no se encuentra en una calle válida en la Base de Datos
a. Se avisa mediante un mensaje de que no hay información acerca de los establecimientos cercanos - No hay establecimientos referidos a esa calle en la Base de Datos
b. Se avisa mediante un mensaje de que no hay información acerca de los establecimientos cercanos

- Actores primarios
- Usuario logueado
- Park&go
- Interesados y objetivos
- Usuario logueado: el usuario quiere buscar una calle para ver los aparcamientos que hay libres/ocupados.
- Park&go: recibe la calle deseada y muestra en el mapa la calle deseada con los aparcamientos libres/ocupados.
- Precondiciones
- El usuario debe de estar logueado
- La calle debe de existir en la Base de Datos
- Garantía de éxito (post-condiciones)
- El usuario visualiza los aparcamientos libres/ocupados de la calle buscada
ESCENARIO PRINCIPAL DE ÉXITO
- El usuario ingresa en el input de búsqueda la calle deseada a buscar
- La aplicación envía los datos a la BD la cual devuelve las coordenadas.
- Park&go asocia esa calle con los aparcamientos de la Base de Datos y el estado de estos
- Se muestra el mapa con la calle deseada y los aparcamientos libres ocupados
FLUJOS ALTERNATIVOS
- El usuario ingresa una calle que no existe en la Base de Datos
a. Park&go avisa de que la calle introducida no existe en la Base de Datos

- Actores primarios
- Usuario logueado
- Park&go
- Interesados y objetivos
- Usuario logueado: el usuario quiere ver los establecimientos cercanos a la búsqueda de calle realizada.
- Park&go: interactúa con la Base de Datos y devuelve al usuario los establecimientos referidos a esa calle.
- Precondiciones
- El usuario debe de estar logueado
- La calle debe de existir en la Base de Datos
- Garantía de éxito (post-condiciones)
- El usuario visualiza los establecimientos cercanos a la calle buscada
ESCENARIO PRINCIPAL DE ÉXITO
- El usuario accede a la Info del Menú
- Park&go envía una consulta a la Base de Datos sobre los establecimientos asociados a esa calle
- El sistema devuelve los establecimientos relacionados
FLUJOS ALTERNATIVOS
- No hay establecimientos referidos a esa calle en la Base de Datos
a. Se avisa mediante un mensaje de que no hay información acerca de los establecimientos cercanos

- Actores primarios
- Usuario logueado
- Park&go
- Interesados y objetivos
- Usuario logueado: el usuario desea salir de la aplicación.
- Park&go: muestra la pantalla para evaluar la precisión.
- Precondiciones
- El usuario debe de estar logueado
- La usuario desea salir de la aplicación
- Garantía de éxito (post-condiciones)
- Park&go muestra la pantalla de evaluación de precisión y el usuario marca las estrellas que según él son acordes con el servicio ofrecido.
ESCENARIO PRINCIPAL DE ÉXITO
- El usuario desea salir de Park&go
a. Mediante el botón Salir en el Manú
b. Mediante el botón retroceso del terminal - Se muestra una pantalla con varias estrellas para valorar la precisión con la que se ha encontrado aparcamiento
- El usuario marca las estrellas que, según su opinión, valoran el servicio prestado por Park&go
FLUJOS ALTERNATIVOS
- El usuario pulsa el botón En otro momento
a. Park&go se cierra sin recibir ninguna valoración

- Actores primarios
- Usuario logueado
- Park&go
- Interesados y objetivos
- Usuario logueado: el usuario desea ver su perfil.
- Park&go: muestra el perfil del usuario que lo ha solicitado.
- Precondiciones
- El usuario debe de estar logueado
- Garantía de éxito (post-condiciones)
- Park&go muestra el perfil del usuario que lo ha solicitado.
ESCENARIO PRINCIPAL DE ÉXITO
- El usuario desea ver su perfil de Park&go
a. Mediante el botón Salir en el Menú - Se muestra el perfil del usuario actual con todos los datos correspondientes
FLUJOS ALTERNATIVOS
- Ninguno
Capítulo 6: Diseño
[TECNOLOGÍAS EMPLEADAS]
La aplicación Park&go, como toda aplicación móvil, utiliza tecnologías para crear su interfaz gráfica y su contribución al diseño. Entre ellas se encuentran:
- HTML: Hyper Text Markup Language. Proporciona la base para la creación del apartado visual de la aplicación. Son archivos versátiles ya que, permiten la entrada de archivos de imagen, contenido y campos de formulario para el uso de los usuarios. Se usará un editor HTML como NetBeans o DreamWeaver para pruebas en servidores, ya que facilitarán la tarea a la hora de programar gracias a sus propiedades inteligentes, o Notepad++, para una fácil y rápida lectura.
- CSS: Cascading Style Sheets. Lenguaje que ayuda a crear reglas para describir el aspecto y el formato del documento escrito en HTML. Se usa para dar estilo gráfico a la aplicación Park&go.
- Adobe Creative Suite: es una suite de diversas aplicaciones en forma de talleres, que ofrece distintas funciones y herramientas para la creación de documentos gráficos. Creada y producida por Adobe Systems. Este proyecto cuenta con la versión cs6.
- Ilustrator: es un editor de gráficos vectoriales utilizado para la creación artística de dibujo y pintura para la ilustración. Su uso se aplica para modelar el aspecto gráfico de la aplicación, pantalla a pantalla, hasta completar el total de su entorno visual.
Utilizado a lo hora de modelar Park&go y la creación de cualquier imagen asociada. - Photoshop: es un software para la edición de imágenes. Se utilizará a la hora de diseñar nuestro logo, ya que posee ricas fuentes y amplias posibilidades.
Utilizado para aplicar retoque fotográfico a las imágenes. - InDesign: es una aplicación para la composición digital de páginas.
Utilizado para estructurar y componer el proyecto.
- Ilustrator: es un editor de gráficos vectoriales utilizado para la creación artística de dibujo y pintura para la ilustración. Su uso se aplica para modelar el aspecto gráfico de la aplicación, pantalla a pantalla, hasta completar el total de su entorno visual.

[USABILIDAD Y ACCESIBILIDAD]
Según Carreras Montoto, Olga (2014), este apartado se construye bajos la regla de ofrecer una capacidad de acceso a la aplicación por parte de todo tipo de usuarios, independientemente de su contexto de navegación, de forma que los usuarios sean capaces de navegar e interactuar de forma satisfactoria.
En esta aplicación se cuida:
- Que los usuarios inexpertos se encuentren más cómodos ante la sencillez de la aplicación
- El registro es fácil y sencillo
- Botones grandes para enlaces, no hay que olvidar que es una aplicación móvil
- Elementos (como el botón de registrarse) resaltados para un uso más intuitivo
- Cada vez que se realice una acción ase avisará de diversas maneras al usuario de que esa acción se está procesando. Por ejemplo, si se pulsa un botón brillarán los bordes de este, o si se busca una calle en el mapa aparezca un preloading avisando de que la petición se está ejecutando. Esto es la denominada retroactividad que se explicará unas páginas más adelante.
- Todas las páginas quedan enlazadas con un menú
- Se ofrece un tutorial para ayudar al usuario acerca del manejo de la aplicación
- Leyenda para ayuda sobre los iconos del mapa
- Se añadirá en la tienda App una descripción explicando claramente que es la versión de prueba y que para obtener la versión completa solo hay que rellenar un pequeño registro dentro de la aplicación.
- Se realiza una encuesta para evaluar el grado de precisión, de esta manera los usuarios tienen una forma sencilla y rápida de mandar su opinión.
- El contenido importante se encuentra en la parte superior de la pantalla
- Todo el contenido está agrupado en una sola columna
- Se aprovecha toda la pantalla para disponer los contenidos
- Esta eliminada la navegación horizontal y la vertical para comodidad del usuario
- Facilidad de navegación y lectura
- Contraste entre fondo y texto
- Sitio móvil codificado en HTML5 y CSS3
- Los elementos como metas, etiquetas de encabezado, etiquetas de título, nombres de archivo… son cuidadosamente elaborados con palabras clave
- El uso de imágenes y gráficos está reducido lo máximo posible.
- Imágenes en formato jpeg. .gif o .png debido a que son más ligeros
- Las distintas páginas ocuparán menos de 15 Kb para una carga aceptable y que al usuario no se le resten demasiados Kb (a excepción del mapa ya que tiene más peso)
[IMAGEN DE MARCA]
La imagen de marca es, según Lambin, Jean-Jacques; Gallucci, Carlo; Sicurello, Carlos (2009), la percepción de la identidad de la marca en la mente de los consumidores, es decir, conjunto de representaciones mentales, tanto cognitivas como afectivas, que un grupo de personas tiene sobre una marca.
En resumen, con una imagen de marca que posea un buen y claro entendimiento, se describirá en parte nuestra aplicación hacia el usuario.
También cabe destacar que sea sencilla o llamativa para el posible cliente, consiguiendo que cuando la vea se asocie el productor de forma instantánea.

Descripción general
La imagen de marca de la aplicación Park&go es sencilla, dinámica y expresa lo que la aplicación quiere transmitir.
Contiene 3 rectángulos (azul, verde y naranja) simulando coches aparcados en batería. Es la parte que contiene color y debido a esto, cuando el usuario vuelva a ver estos rectángulos, reconocerá que imagen de marca es y a que producto pertenece.
La parte Park& es simple visualmente al igual que la aplicación, por ello se utiliza un estilo igual de sencillo (Helvetica).
El go representa la parte dinámica de la aplicación, este tipo de letra (Kaushan) le da un toque informal a la vez que sensación de rapidez (estilo con trazos rápidos), lo cual es identificativo con la aplicación de este proyecto.
El eslogan encuentra aparcamiento es simple (Helvetica), evitando tópicos como la mejor forma para aparcar o nunca encontrará aparcamiento de una forma más rápida, es rápidamente entendible e identificable con la función de la aplicación.
Así todos estos elementos formal la imagen de marca de Park&go.
Características descriptivas
Color
Lo primero que se buscó fue una paleta de colores para jugar con el color de la imagen de marca. Para ello se hace uso de la web www.kuler.adobe.com, la cual nos ofrece una sección donde la gente postea sus paletas personalizadas para el uso común.
Para esta imagen de marca se utiliza una paleta de colores que contenga el rojo y el verde, los cuales son identificativos con los colores de un semáforo. El azul es un color primario, el cual aportará un sentimiento frio muy cercano a la seriedad.
Así pues se utilizan 3 colores de esta paleta para rellenar cada rectángulo que componen la imagen. Los colores seleccionados son:
#7994B7 para el Azul
#53CC2D para el Verde
#FF5B08 para el Naranja
Forma
Se barajaron varios prototipos de imagen de marca al igual que varios alineamientos de posición.
Se decide quedar los rectángulos encima del texto por cuestiones de estética, el problema es que al abarcar todo el texto es demasiado basto y resta importancia a la lectura. Colocándolo justo encima del Park& se consigue que sea más fino, que sirva de separador entre el Park& y el go y que la lectura este más presente que en el caso anterior.
Otros productos utilizan una imagen a mayores para su uso simplificado e identificativo. En Park&go se ha pensado que con una sola imagen de marca basta, ya que es utilizable en cualquier caso. Tal vez se pueda obviar el eslogan para espacios muy reducidos, ya que al disminuir su tamaño se dificulta la lectura de este.
Tipografía
Desde el principio se pensó en que la simplicidad es la base de esta aplicación, no solo de la aplicación en sí, sino también en todo lo que la concierne. La imagen de marca no iba a ser una excepción. Por ello la letra predominante debe de ser sencilla.
Se opta por la sencillez y el atractivo de Helvetica Neue, la cual cuenta con grandes configuraciones de estilo (se utiliza el estilo básico “Normal”). Es un estilo de tipo sin serif.
Para que no quede demasiado formal se añade el estilo Kaushan, demostrando que la tecnología es también seria a la vez que dinámica. Es un estilo de tipo sin serif.
Así pues gran parte del diseño de la imagen de marca se basa en la teoría de los Principios de Calidad de Marca descrita por Norberto Chaves (2003), recogida en este proyecto en el Capítulo: 4 Parte: Requisitos no funcionales.
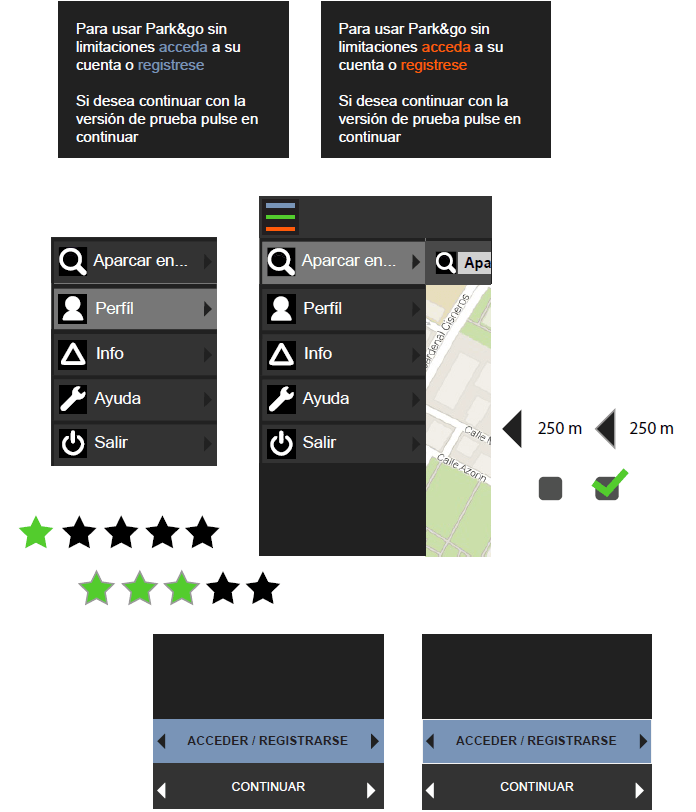
[PROTOTIPOS DE INTERFACES]
En el diseño del prototipo de interfaces se ha cuidado que la aplicación cuente con una interfaz sencilla, atractiva e intuitiva. Estos son los rasgos generales, en este apartado del Capítulo de Diseño se explica más profundamente los distintos conceptos utilizados para la creación de los interfaces de Park&go. Cabe destacar la utilización, para completar esta sección, de los documentos que nos pasó en su momento nuestro tutor Ángel Domínguez, así como los consejos de Serrano, Iván (2013) a la hora de diseñar una aplicación móvil.
Conceptos básicos en el diseño
- Balance: es el equilibrio que forman entre si los distintos elementos de la página.
- Park&go cuenta con una simetría vertical muy sencilla.
- Contraste: es la contraposición o diferencia notable entre elementos.
- En la aplicación el contraste resalta notablemente al utilizar un fondo oscuro y elementos claros sobre ese fondo.
- Se puede observar principalmente entre el fondo y la letra, el color del Menú junto con el logotipo…
- Énfasis: se basa en resaltar un elemento en concreto para llamar la atención sobre este elemento.
- Park&go cuenta con varios elementos dotados de énfasis:
- Botón Acceder/Registrarse
- Botón Registrarse
- Estrellas de evaluación de precisión
- Botón/Icono menú principal
- También cuenta con elementos dotados de des énfasis:
- Botón En otro momento, en el apartado evaluar precisión.
- Título de las secciones Registro y Precisión.
- Park&go cuenta con varios elementos dotados de énfasis:
- Repetición o ritmo: es el patrón que los sentidos completan.
- En Park&go se ha tenido cuidado con el patrón ritmo, siguiendo un patrón vertical.
- Topología: es la (des)agrupación de elementos.
- Para ello se ha seguido un esquema para cada pantalla. El título de cada sección es ligeramente mayor que el contenido. El texto es estándar. El texto del botón que completa cada acción será un poco mayor que el texto descriptivo de cada sección y en mayúsculas.
- En la sección de Acceder/Registrarse o Continuar se ha separado el mensaje descriptivo según se refiera a una parte u otra.
Elementos del diseño gráfico
- Línea: el diseño de esta aplicación contiene muy pocas líneas para separación de
contenidos. La única evidencia llamativa de líneas es en el Menú, el cual cada sección está divida con su contigua por líneas. Las partes de cada pantalla se dividen según los colores utilizados. - Forma: en Park&go se han escogido formas rectangulares y rectangulares con bordes ligeramente radiales. De esta forma dotan a Park&go de una sensación de precisión, orden, pulcritud. Utilizan esta forma casi todos los elementos de la aplicación: secciones, botones de enlaces, botones de ayudas.
- Color: para el diseño de Park&go se han utilizado unas paletas de colores que transmitan varias sensaciones, es decir, no se ancla en un conjunto especifico.
Las paletas seleccionadas se pueden dividir en:
- Paleta de color:
- Colores fríos: evocan calma, pulcritud o profesionalidad.
- Azul
- Morado
- Colores cálidos: suelen considerarse energizantes, apasionados y positivos
- Verde
- Naranja
- Colores fríos: evocan calma, pulcritud o profesionalidad.
- Paleta de grises:
- Tonos negros/grises: dotan a la aplicación de un carácter elegante.

La paleta de color elegida contiene colores análogos acentuados, es decir, se escogen dos colores análogos (azul y verde) y se añade un color complementario (naranja).
Se ha utilizado otra paleta de grises con colores de negro a blanco, aplicado como grueso del aspecto visual de cada pantalla. Esta pantalla básicamente es monocromática, donde solo cambia el tono del negro.
Hay más contenido sobre los colores utilizados en el capítulo 5 Diseño apartado Imagen de marca.
- Espacio en blanco: en Park&go se ha puesto especialmente cuidado en este punto. Otorga sencillez y simplicidad, atributos que se buscaban desde un principio, así como una mejor compresibilidad visual.
- Tipografía: la tipografía de Park&go es sencilla y de fácil lectura. Se ha utilizado como fuente predominante el tipo de letra Arial, la cual es una letra más bien delgada y, al no ser del tipo serif, no sobrecarga el contenido con trazos a mayores. Para cada parte de cada pantalla se han utilizado unos grosores y unos estilos de carácter.
- Los títulos de cada sección están en negrita y con un tamaño mayor al texto explicativo (unos 24 pt)
- El texto explicativo cuenta con un estilo normal y un tamaño cercano a los 21 pt
- Los botones también están en negrita del mismo tamaño que los títulos de sección
El menú es ligeramente superior en cuanto a tamaño de letra para una mejor lectura (alrededor de los 25 pt).
Otros conceptos
- Retroalimentación: es importante que el usuario sepa que ha realizado una acción.

- Priorización de contenido: el contenido se ha priorizado de manera que únicamente se muestra lo esencial.
- Sencillo y centrado
- Layout: Park&go cuenta con un layaout muy simple.

- Gráficos: se utilizan gráficos para una mejora de la experiencia visual.
Capítulo 7: Conclusiones
[RESUMEN]
El mundo de las aplicaciones que faciliten tareas que se llevan a cabo a diario son infinitas y en concreto, el camino hacia la búsqueda de aparcamiento libre todavía es muy amplio. Aun así, se ha profundizado mucho en esta utilidad y la tecnología ha avanzado para volver más sencilla esta tarea.
La forma óptima de proyecto sería una aplicación que no basara alguna parte vital de funcionamiento en elementos externos a la aplicación misma, ya que como se ha estudiado conlleva un coste y unas obras bastante importantes. Esto ha día de hoy es bastante complejo, por ello las únicas formas actuales implantadas son las descritas en este proyecto, las cuales se potenciarían usándolas conjuntamente (idea de Park&go).
La contaminación medioambiental, el consumo de petróleo y el tiempo de uso del coche para aparcar se reducirían drásticamente, así como la obtención de un aumento de control sobre las zonas de pago, adecuándolas según convengan para distribuir uniformemente el tráfico en esa zona.
Así pues, usando Park&go obtendremos unos beneficios personales y globales, los cuales se sostienen sobre el pilar de la sencillez y la intuitividad acompañados de la usabilidad y accesibilidad.
Park&go es una aplicación totalmente viable. La idea de la aplicación no necesita de muchos recursos y podía ser, relativamente, fácil de implementar. Aun así, la parte de instalación externa se lleva la parte compleja y larga del proyecto.
Por ello, Park&go es una aplicación que nace de los deseos de mejorar y simplificar la vida humana, unificando los puntos fuerte de otras aplicaciones similares que se encuentran actualmente en el mercado, para que las tareas cotidianas sean siempre un factor por el cual no se tengan quebraderos de cabeza.
[RESULTADOS]
Con este proyecto se ha conseguido analizar el problema de buscar aparcamiento a lo largo del tiempo y como ver que aún está presente y lejos de resolver completamente.
Analizar las soluciones existentes y conocer las aplicaciones que hoy en día están en uso, como intentan resolver el problema con sus ventajas e inconvenientes y, en definitiva, afianzarse a este mundillo para tener un conocimiento más próximo y profundo.
Poder crear el concepto de una aplicación nueva, los diferentes sistemas y subsistemas de los que se compone, así como unos rasgos generales de los que se nace Park&go, que mejorarían la idea de búsqueda de aparcamiento.
Todo esto para profundizar más en la idea y hondar más en los caminos que puede tomar la aplicación y los distintos requisitos necesarios para su funcionamiento óptimo.
Sin olvidar la parte del estudio de la viabilidad de la aplicación, como se encuentra actualmente el mercado y que posibilidades hay de introducir Park&go en este. Cuanto costará y que métodos puede utilizar para financiarse.
Y para acabar, introducirse en el extenso y lleno de posibilidades mundo del diseño, mediante el cuál se dá a Park&go sentido visual. Partiendo de que herramientas necesitará esta fase, pasando por la usabilidad y accesibilidad, que es tan importante en este campo y para el resultado final de la aplicación, para terminar con unos mocaps y completarlos con el diseño final.
En definitiva, a pesar de haber dejado muchos puntos sin tratar y no tener impreso en estas páginas (aunque se ha tratado durante su realización) ni una solo linea de código, los resultados finales son amplios en cuanto a riqueza de contenido y conocimiento acerca de distintos puntos que, a la hora de crear una aplicación de este tipo, hay que tener en cuenta.
Nada mejor que hacer para saber.