Las tendencias de diseño en general perduran a lo largo de varios años (incluso décadas en algunos tipos), pero el diseño web es una industria continuamente en movimiento y cambiando rápidamente de tendencias.
Todavía se están cimentando las tendencias que marcaron el 2015: diseño web responsive, diseño plano, rendimiento, velocidad (nuestra querida amiga)… Sin embargo, no podemos evitar preguntarnos ¿Cuáles serán las tendencias del diseño web en el 2016?
A continuación alguna de las tendencias que podremos ver este año:
Seguir experimentando con la navegación y menús
Como diseñador web me he dado cuenta de que parece que solo se puede navegar por un menú completamente horizontal. Así que se sigue jugando con él, experimentando cosas diferentes para conseguir que funcione bien y sea útil.
Luchamos para averiguar la mejor manera de mostrar este importante elemento y que sea utilizable sin importar la pantalla desde donde se está viendo. Seguimos innovando siempre consiguiendo averiguar la manera de la que funciona mejor.
Por ejemplo, en la web de Shellshock se probó a ocultar el menú mediante el icono de hamburguesa típico en los móviles. Al pulsar se revela el menú por medio de una tarjeta de diseño inspirada en su navegación.
Esperaremos a ver que ocurre este año a medida que trabajamos tratando de encontrar la manera de hacer la navegación y menús cada vez más funcional.
(Imagen: Shellshock)
Con scroll o sin scroll
El tener que hacer scrolling es un tema muy hablado entro los lectores. ¿De verdad queremos tener que desplazarnos?. Para 2016, se prevé que algunos sitios opten por un desplazamiento mínimo, mientras que otros tendrán un desplazamiento largo.
Hay ventajas y desventajas para ambos: el desplazamiento largo es más natural y incluye mucho más contenido pero hace que sea más difícil para escanear para encontrar información, mientras que el desplazamiento corto consigue que lleguemos al punto que buscamos más rápidamente. No obstante, al ser una búsqueda tan rápida, hace que las tasas de rebote puedan aumentar.
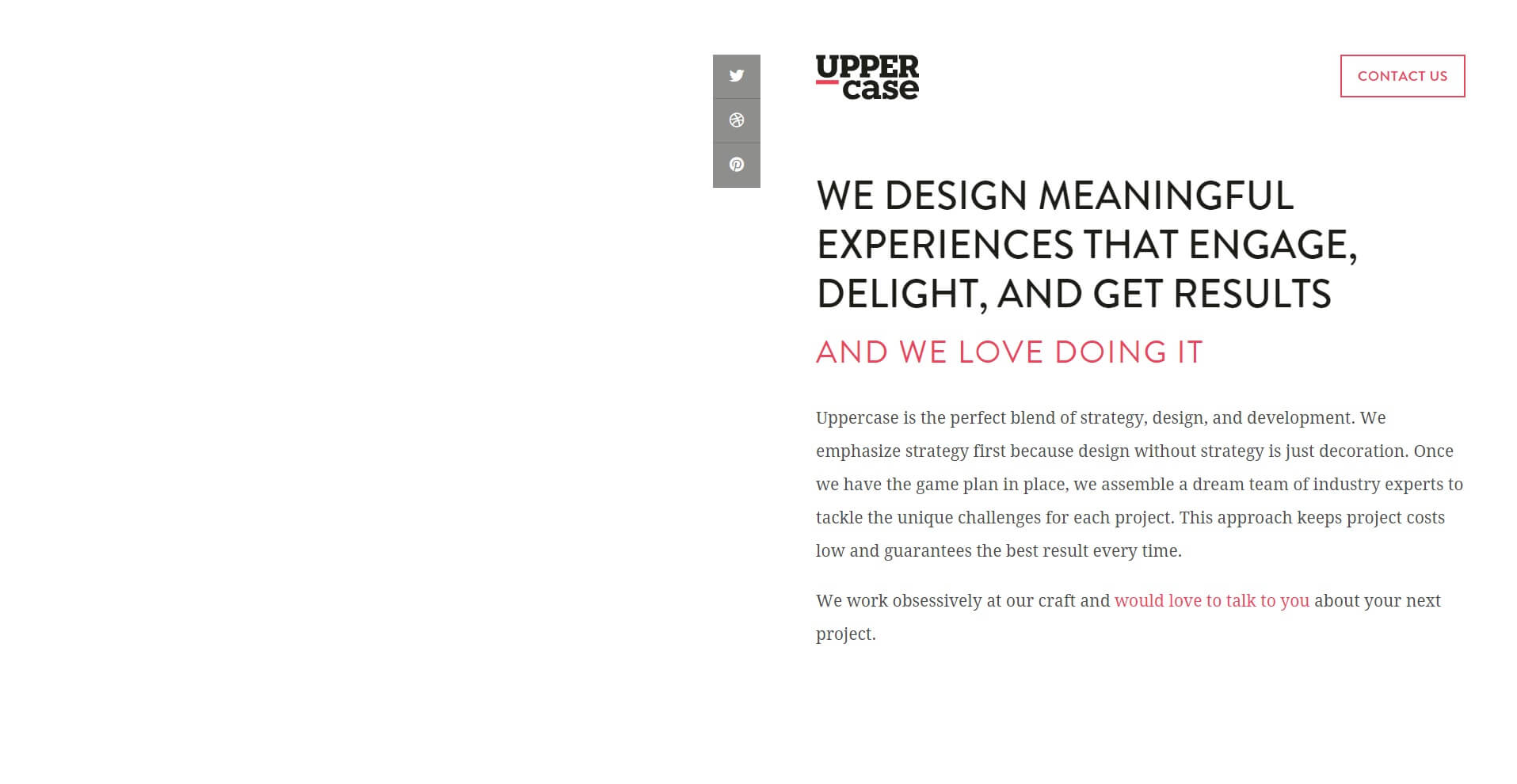
Por encima, la web Uppercase ha optado por un sitio no-scroll. Lo que se ve en la pantalla es el contenido de la página. Todo lo que necesita está ahí mismo, sin necesidad de desplazarse más abajo.
Será interesante ver el camino que toma el scroll a lo largo del 2016. En la actualidad, hay más sitios con desplazamientos largo que con corto, pero sólo el tiempo dirá cual es la mejor manera de presentar el contenido.
(Imagen: Uppercase)
El diseño de módulos y componentes en lugar de páginas enteras
El diseño web se está moviendo hacia el diseño modular con componentes. Estos componentes a menudo implican que el diseño tome la forma en función de como se va a presentar el contenido, cómo se dispuso la navegación, etc.
Hemos aprendido que estos elementos tienen que ser diseñados tanto para que trabajen de forma independiente como para trabajar en conjunto con el resto de la web.
No hay solo que controlar como estos componentes afectan al diseño, sino también que funcionalidades individuales tienen. El diseño de los componentes y módulos permite replicarlos en otras páginas de la web con un esfuerzo 0.
(Imagen: Brad Frost, Diseño Web Atómica)
El diseño cada vez más plano
Cabe esperar que el diseño plano siga siendo una estética de diseño dominante a lo largo del 2016. No sólo habrá sitios web que construyan diseños planos, los sitios que ya han acogido esta tendencia de diseño plano buscarán la manera de hacer sus elementos aún más planos.
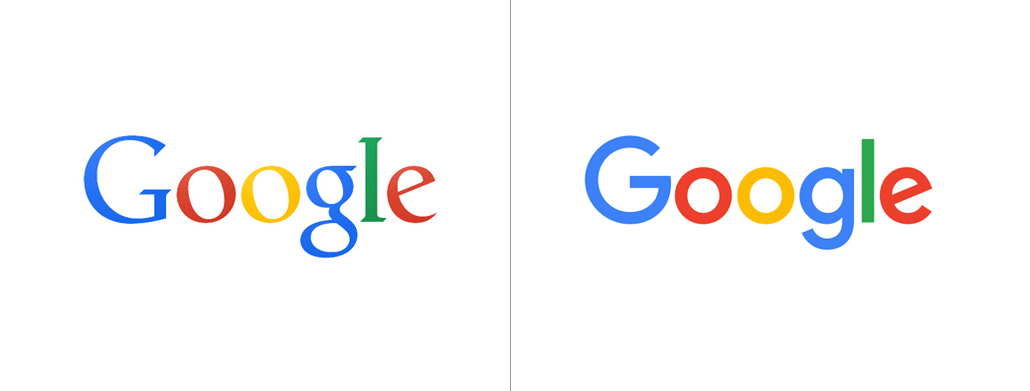
Tomemos por ejemplo el logotipo de Google. La compañía cambió su logotipo para que fuera más plano (perdiendo los biseles) y cambió el tipo de letra. Se encontró que un tipo de letra sans-serif es más limpio y ayuda a que su logotipo se cargue en nuestros navegadores aún más rápido. Google también comprobó que era más fácil de leer en dispositivos más pequeños.
Esto incluye cambios a los logotipos (como el de Google), iconos, imágenes y otros elementos que tal vez fueron totalmente «aplanados» la primera primera vez que se tomó en cuenta esta idea.
Gracias a esta práctica podemos conseguir que nuestros sitios web se carguen más rápido, que pesen menos, y presentar los contenidos a nuestros lectores de una manera más eficaz.
Mayor importancia de los elementos visuales
Estamos empezando a ver cada vez más y más sitios web que dotan de gran importancia a elementos tales como la fotografía o iconos, resultando unas páginas mucho más atractivas visualmente y con toque personal.
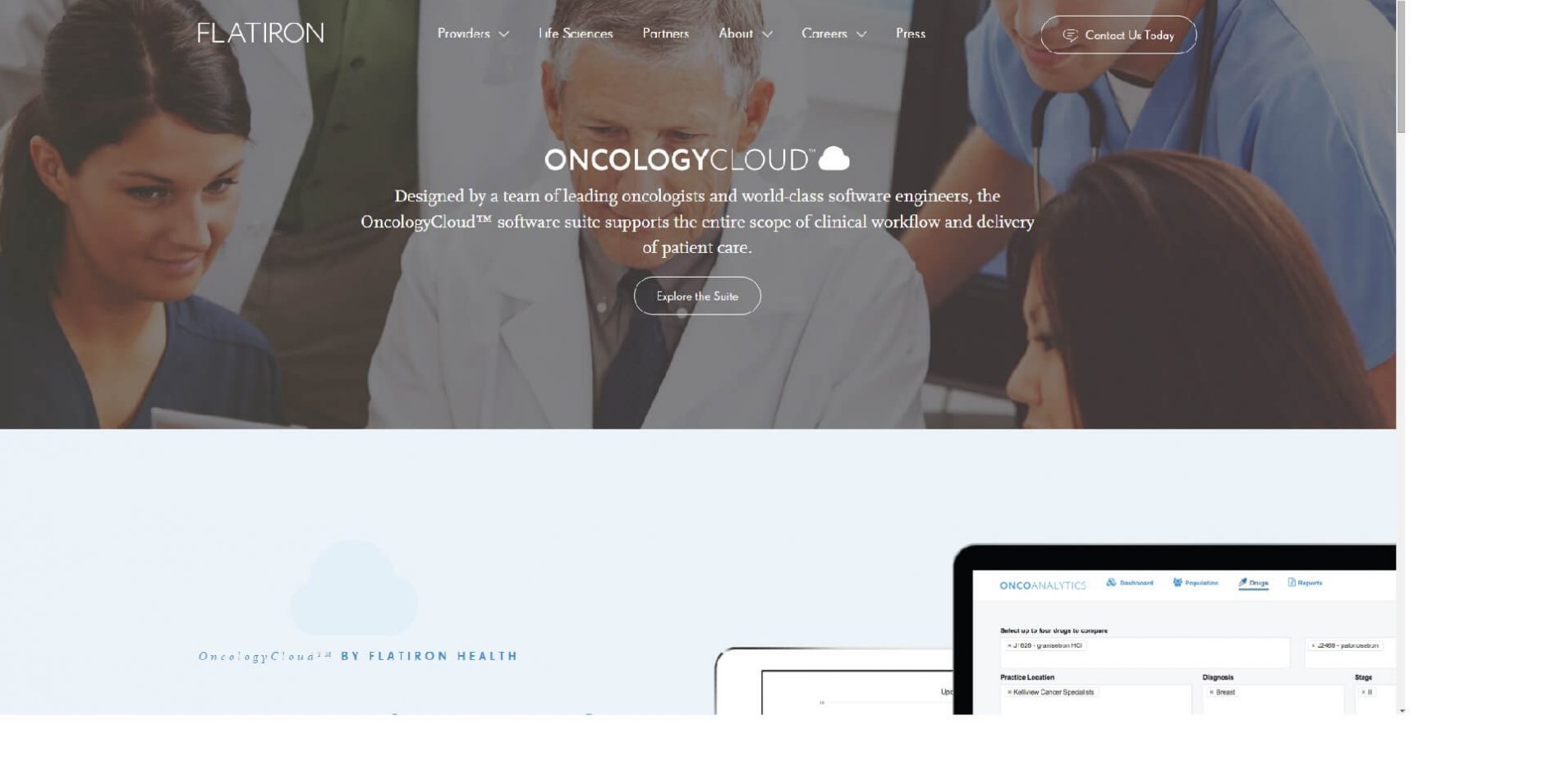
Algunos sitios web están optando por usar su propia fotografía para mostrarlas en sus páginas de inicio o entradas de blog en lugar de escoger una foto de Internet. Otros sitios web están pagando servicios de fotografía, vídeo, infografías, o incluso GIF para ayudar a transmitir su mensaje. Por ejemplo, Flatiron Health ha optado por su propia fotografía en ciertas áreas de su sitio web para conseguir ser más atractivo y agradable y menos corporativa.
Esta tendencia seguro que se extiende durante el 2016 a muchas más páginas, tanto las que ya están ahí como las nuevas.
(Imagen: Flatiron Health)
Formularios y registros a pantalla completa
Al igual que hablamos el año pasado, el diseño web responsive o adaptable será una de las piezas claves del 2016, esta tendencia ha provocado que todos (o casi todos) los diseñadores web actualicen su «código» para ofrecer una web adaptable a todo tipo de pantalla.
Más y más sitios (y aplicaciones) van optando por un diseño web a pantalla completa en páginas de entrada (tales como inscripciones o inicios de sesión). Clic en «login» y/o «contacto» y podrás ser recibido con una superposición de pantalla completa en vez de ser enviado a una página diferente. Un gran ejemplo de esto es formulario de contacto Eighty East. Al hacer clic en «contacto» se obtiene un formulario de contacto a pantalla completa.
Como se mencionó anteriormente, esta tendencia beneficia a la web en muchos de sus aspectos: evita que se tenga que cargar otra pantalla, mayor facilidad de pulsar con los dedos en las pantallas táctiles (teléfonos móviles, tablets…), y anima a los usuarios a completar el formulario.
(Imagen: Eighty East)
Animaciones ricas pero sutiles
A medida que el diseño web se «aplanan», las web están empezando a ser cada vez más parecidas. Los diseñadores han optado por formas alternativas para hacer distinguida su web, una de ellas es mediante animaciones ricas, inteligentes y sutiles en toda su página.
No es solo colocar animaciones sin más, estas siempre sirven para un propósito. Por ejemplo, la propia pantalla de carga de Slack elimina el aburrido círculo de animación de carga y diseña una animación de carga personalizada con el logotipo del propio Slack. Sigue sirviendo para que el usuario sepa que la web está funcionando, pero de una manera inteligente y rica.
Here’s the new heart animation, frame by framepic.twitter.com/CigVBVguUw
— Christopher Ingraham (@_cingraham) November 3, 2015
Otro ejemplo es este controvertido icono «corazón» de Twitter para usarlo como diseño en la estrella de favoritos.
(Imagen: Christopher Ingraham on Twitter)
Animaciones ricas pero sutiles
Tener un sitio web con un diseño agradable no lo es todo, todo esto no importa nada si su sitio no funciona bien. Los usuarios son cada vez más conscientes de esta realidad.
Se está volviendo más común que los usuarios abandonen un sitio web al encontrar algo que no está funcionando bien para ellos. ¡Imagínate lo malo que esto podría ser para un sitio de comercio electrónico!
Hay que intentar dar a la gente lo que piden: funcionalidad y diseño.
El diseño directamente en el navegador
Algunos diseñadores Web actualmente diseñan sólo en el navegador. Hay ciertas ventajas en esto: el tiempo de desarrollo es menor por lo que los costes también, le permite ver las limitaciones y reacciones del navegador real con respecto al diseño, y es más natural que el diseño de un programa que no tiene nada que ver con la Web.
Es bastante común que los diseñadores web sepan cómo modificar el código de los sitios web (HTML / CSS / JS), para que el diseño y funcionalidad tenga sentido para todo el mundo. Con la tendencia de diseñar una web mediante Photoshop, Illustrator… ya casi acabada, prevemos que otros diseñadores Web comiencen a trabajar con sus «chuletas» de HTML y CSS.